Hi,
I'm doing some custom design modification for different sidebar sections in the user profile. Right now I'm working with the one indicating how many followers one user might have.
The template I'm modifying is member_view.
With TMS I'm replacing this...
with this...
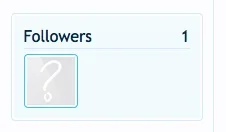
Screenshot before (already half tweaked):

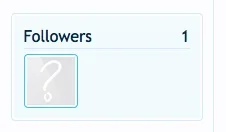
Screenshot after:

As you can see now I'm missing the colored area around the number. That's because I'm only using the class textWithCount and not the original class which is subHeading textWithCount. From what I can see in the templates the CSS code is nested and I'm not sure how to proceed. What I want is everything in "Screenshot after" but with the colored area around the number as in the "before screenshot".
Any pointers is appreciated
I'm doing some custom design modification for different sidebar sections in the user profile. Right now I'm working with the one indicating how many followers one user might have.
The template I'm modifying is member_view.
With TMS I'm replacing this...
PHP:
<xen:if is="{$followers}">
<div class="section">
<h3 class="subHeading textWithCount" title="{xen:phrase x_is_being_followed_by_y_members, 'name={$user.username}', 'count={xen:number $followersCount}'}">
<span class="text">{xen:phrase followers}</span>
<a href="{xen:link 'members/followers', $user}" class="count OverlayTrigger">{xen:number $followersCount}</a>
</h3>
<div class="primaryContent avatarHeap">
<ol>
<xen:foreach loop="$followers" key="$followUserId" value="$followUser">
<li>
<xen:avatar user="$followUser" size="s" text="{$followUser.username}" class="Tooltip" title="{$followUser.username}" itemprop="contact" />
</li>
</xen:foreach>
</ol>
</div>
<xen:if is="{$followersCount} > {xen:count $followers, false}">
<div class="sectionFooter"><a href="{xen:link 'members/followers', $user}" class="OverlayTrigger">{xen:phrase show_all}</a></div>
</xen:if>
</div>
</xen:if>with this...
PHP:
<xen:if is="{$followers}">
<div class="section infoBlock">
<ol class="secondaryContent listInline">
<h3 class="textWithCount" title="{xen:phrase x_is_being_followed_by_y_members, 'name={$user.username}', 'count={xen:number $followersCount}'}">
<span class="text">{xen:phrase followers}</span>
<a href="{xen:link 'members/followers', $user}" class="count OverlayTrigger">{xen:number $followersCount}</a>
</h3>
<div style="padding:0px;">
<ol>
<xen:foreach loop="$followers" key="$followUserId" value="$followUser">
<li>
<xen:avatar user="$followUser" size="s" text="{$followUser.username}" class="Tooltip" title="{$followUser.username}" itemprop="contact" />
</li>
</xen:foreach>
</ol>
</div>
<xen:if is="{$followersCount} > {xen:count $followers, false}">
<div class="sectionFooter"><a href="{xen:link 'members/followers', $user}" class="OverlayTrigger">{xen:phrase show_all}</a></div>
</xen:if>
</ol>
</div>
</xen:if>Screenshot before (already half tweaked):

Screenshot after:

As you can see now I'm missing the colored area around the number. That's because I'm only using the class textWithCount and not the original class which is subHeading textWithCount. From what I can see in the templates the CSS code is nested and I'm not sure how to proceed. What I want is everything in "Screenshot after" but with the colored area around the number as in the "before screenshot".
Any pointers is appreciated