Loohney
Member
Hello, i'm trying to place a custom button next to the "Add resource..." button in the resource overview (homepage of the resources).
This is what i'm trying to achieve:
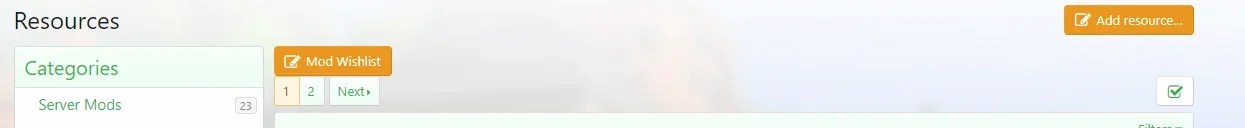
This is what i get using this code snippet when editing the
___
Even though i'm using a div around the "Add resource..." as well as my custom "Mod Wishlist" button, it keeps removing the add resource button from my custom div and puts it back into the
Regards,
Loohney
This is what i'm trying to achieve:
This is what i get using this code snippet when editing the
xfrm_overview template.
HTML:
<div class="ctas">
<xf:button href="#" class="button--cta" icon="write" overlay="true">Mod Wishlist</xf:button>
<xf:pageaction if="$xf.visitor.canAddResource()">
<xf:button href="{{ link('resources/add') }}" class="button--cta" icon="write" overlay="true">{{ phrase('xfrm_add_resource...') }}</xf:button>
</xf:pageaction>
</div>___
Even though i'm using a div around the "Add resource..." as well as my custom "Mod Wishlist" button, it keeps removing the add resource button from my custom div and puts it back into the
p-title class, which is fine. How do i get my custom button into this class too? Regards,
Loohney