Neil E.
Active member
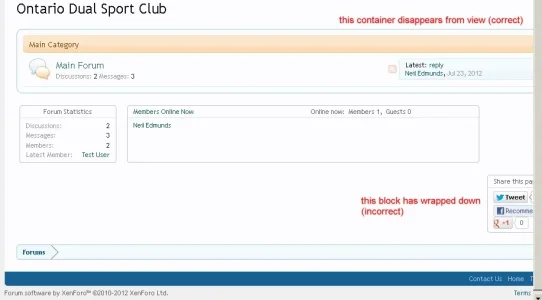
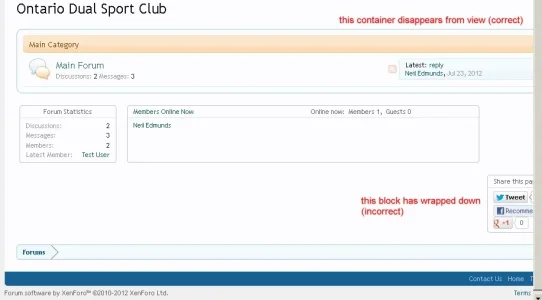
I'm back to looking for a different way to display the sidebar information. I can place it at the bottom of the forum list OK, but I need to stop it from wrapping when the browser window is resized. I want any overflow to just disappear from view, not push down to another line. I've looked at every web tutorial I could find, but haven't figured out how to achieve this, and it's driving me crazy. I have to believe that someone here knows how to help fix this.
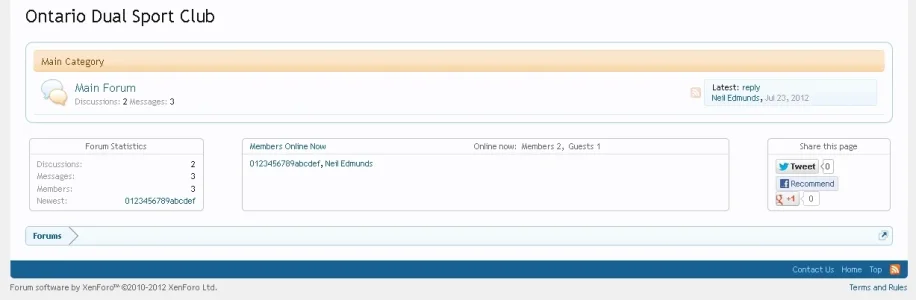
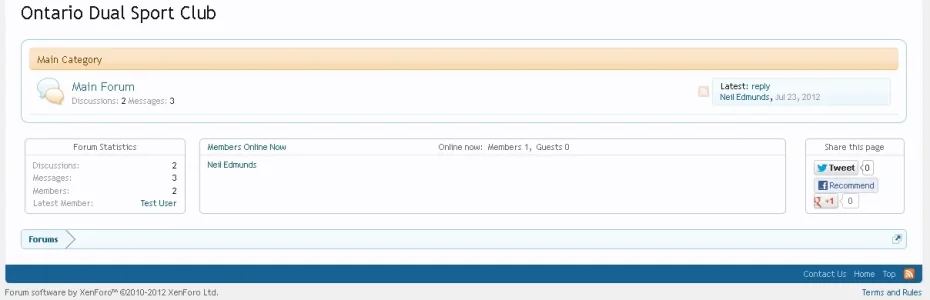
Window normal:

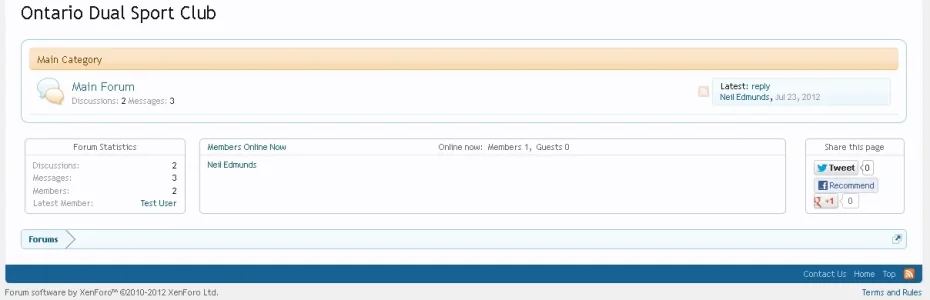
Window resized:

Window normal:

Window resized:

Code:
<xen:require css="forum_stats.css" />
<div class="borderwrapper">
<div class="borderwrapperLeft">
<div class="stats_block">
<h2 class="stats_title_left">{xen:phrase forum_statistics}</h2>
<div class="pairsJustified" id="stats_content">
<dl class="discussionCount"><dt>{xen:phrase discussions}:</dt>
<dd>{xen:number $boardTotals.discussions}</dd></dl>
<dl class="messageCount"><dt>{xen:phrase messages}:</dt>
<dd>{xen:number $boardTotals.messages}</dd></dl>
<dl class="memberCount"><dt>{xen:phrase members}:</dt>
<dd>{xen:number $boardTotals.users}</dd></dl>
<dl><dt>{xen:phrase latest_member}:</dt>
<dd><xen:username user="$boardTotals.latestUser" /></dd></dl>
</div>
</div>
</div>
<div class="borderwrapperCenter">
<div class="stats_body">
<h3 class="stats_title_center"><a href="{xen:link online}" class="Tooltip" title="{xen:phrase see_all_online_users}">{xen:phrase members_online_now}</a>{xen:phrase online_now_x_members_y_guests_z, 'total={xen:number $onlineUsers.total}', 'members={xen:number $onlineUsers.members}', 'guests={xen:number $onlineUsers.guests}'}</h3>
<div id="stats_content">
<xen:if is="{$onlineUsers.records}">
<xen:if is="{$visitor.user_id}">
<xen:if hascontent="true">
<h4 class="minorHeading"><a href="{xen:link account/following}">{xen:phrase people_you_follow}:</a></h4>
<ul class="followedOnline">
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.followed}">
<li title="{$user.username}" class="Tooltip"><xen:avatar user="$user" size="s" img="true" class="_plainImage" /></li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
<h4 class="minorHeading"><a href="{xen:link members}">{xen:phrase members}:</a></h4>
</xen:if>
</xen:if>
<ol class="listInline">
<xen:foreach loop="$onlineUsers.records" value="$user" i="$i">
<xen:if is="{$i} <= {$onlineUsers.limit}">
<li>
<xen:if is="{$user.user_id}">
<a href="{xen:link members, $user}"
class="username{xen:if '!{$user.visible}', ' invisible'}{xen:if {$user.followed}, ' followed'}">{$user.username}</a><xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
<xen:else />
{xen:phrase guest}<xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
</xen:if>
</li>
</xen:if>
</xen:foreach>
<xen:if is="{$onlineUsers.recordsUnseen}">
<li class="moreLink">... <a href="{xen:link online}" title="{xen:phrase see_all_visitors}">{xen:phrase and_x_more, 'count={xen:number $onlineUsers.recordsUnseen}'}</a></li>
</xen:if>
</ol>
</xen:if>
</div>
</div>
</div>
<div class="borderwrapperRight">
<div class=share_block>
<h3 class="stats_title_right">{xen:phrase share_this_page}</h3>
<div class="shareContent">
<xen:hook name="sidebar_share_page_options">
<xen:if is="{$xenOptions.tweet.enabled}">
<div class="tweet shareControl">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal"
data-lang="{xen:helper twitterLang, $visitorLanguage.language_code}"
data-url="{$url}"
{xen:if {$xenOptions.tweet.via}, 'data-via="{$xenOptions.tweet.via}"'}
{xen:if {$xenOptions.tweet.related}, 'data-related="{$xenOptions.tweet.related}"'}>{xen:phrase tweet}</a>
</div>
</xen:if>
<xen:if is="{$xenOptions.facebookLike}">
<div class="facebookLike shareControl">
<xen:container var="$facebookSdk">1</xen:container>
<fb:like href="{$url}" layout="button_count" action="{$xenOptions.facebookLikeAction}" font="trebuchet ms" colorscheme="@fbColorScheme"></fb:like>
</div>
</xen:if>
<xen:if is="{$xenOptions.plusone}">
<div class="plusone shareControl">
<div class="g-plusone" data-size="medium" data-count="true" data-href="{$url}"></div>
</div>
</xen:if>
</xen:hook>
</div>
</div>
</div>
</div>
Code:
.borderwrapper {
margin: 0px;
width: 100%;
overflow: hidden;
}
.borderwrapperLeft {
margin-left: 5px;
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
width: 18%;
float: left;
}
.borderwrapperCenter {
margin: 10px;
width: 66%;
float: left;
}
.borderwrapperRight {
margin-left: 10px;
margin-top: 10px;
margin-right: 5px;
margin-bottom: 10px;
width: 11%;
float: right;
}
.stats_block {
background: none;
border: 1px solid #C4C4C4;
border-radius: 5px;
width: 100%;
height: 96px;
float: left;
overflow: hidden;
white-space: nowrap;
}
.stats_body {
background: none;
border: 1px solid #C4C4C4;
border-radius: 5px;
width: 100%;
height: 96px;
float: left;
overflow-y: auto;
}
.share_block {
background: none;
border: 1px solid #C4C4C4;
border-radius: 5px;
width: 100%;
height: 96px;
float: left;
overflow: hidden;
white-space: nowrap;
}
.shareContent {
padding-left: 10px;
padding-top: 6px;
}
.stats_title_left, .stats_title_right {
margin: 0px;
background: none;
border-bottom: 1px solid #E0E0E0;
color: @dimmedTextColor;
text-align: center;
font-size: 11px;
padding: 3px 10px;
white-space: nowrap;
}
.stats_title_center {
margin: 0px;
background: none;
border-bottom: 1px solid #E0E0E0;
color: @dimmedTextColor;
text-align: left;
font-size: 11px;
padding: 3px 10px;
white-space: nowrap;
}
#stats_content { font-size: 11px; padding: 5px 10px; }