Grizzly Adam
Active member
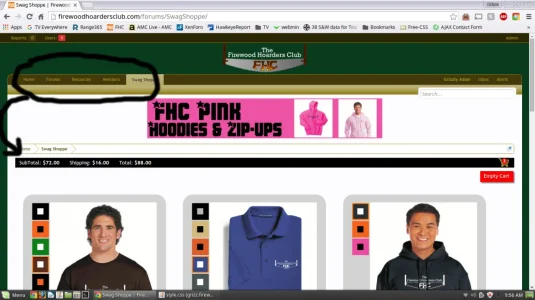
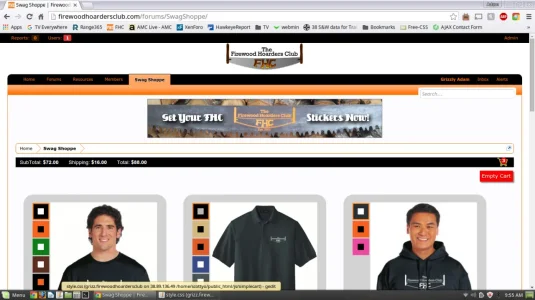
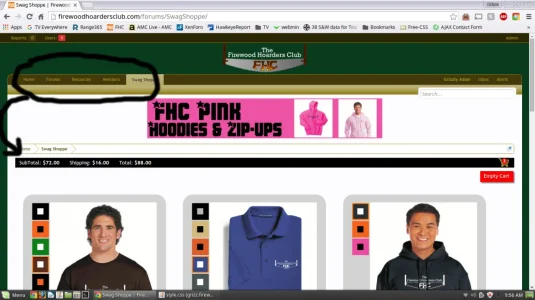
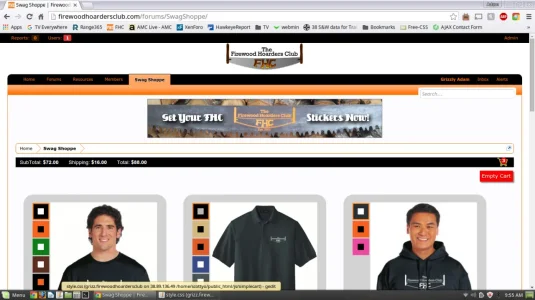
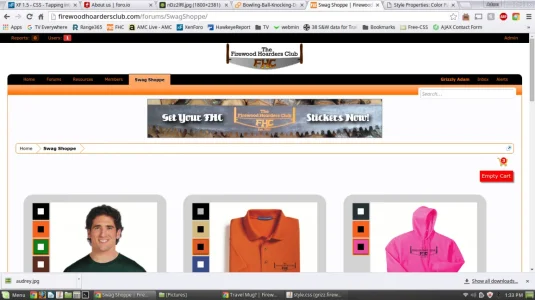
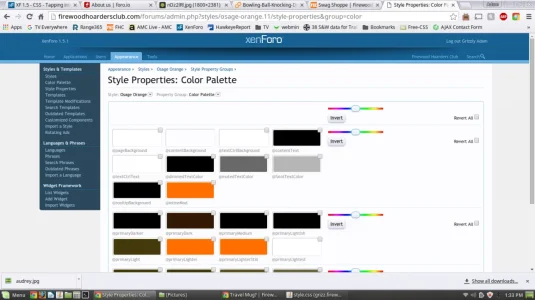
I have set up a custom page for our shop and have it all ready to go except for one thing. I have what I am calling the shop header bar that I would like to style according to the theme. How do I use the navbar colors on my shop head bar? Specifically, the outline color, background color, and font color. Thanks for your help.