eberkund
Well-known member
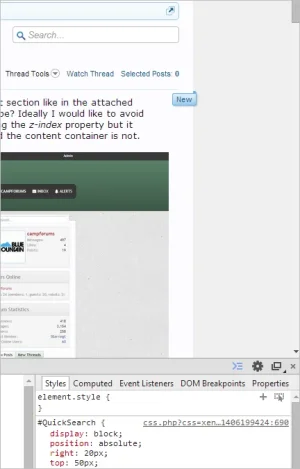
I am trying to get the search bar to sort of overlap and merge with the content section like in the attached screenshot and was having some trouble. What would the best way to do this be? Ideally I would like to avoid modifying templates and do this with just CSS. I was trying to achieve this using the z-index property but it doesn't seem to be working because the search bar is positioned absolutely and the content container is not.

Desired Result

Current Result
Desired Result
Current Result
Code:
<fieldset id="QuickSearch" class="">
<form action="search/search" method="post" class="formPopup">
<div class="primaryControls">
<!-- block: primaryControls -->
<input type="search" name="keywords" value="" class="textCtrl" placeholder="Search..." results="0" title="Enter your search and hit enter" id="QuickSearchQuery">
<!-- end block: primaryControls -->
</div>
<div class="secondaryControls" style="display: none;">
<div class="controlsWrapper">
<!-- block: secondaryControls -->
<dl class="ctrlUnit">
<dt></dt>
<dd><ul>
<li><label><input type="checkbox" name="title_only" value="1" id="search_bar_title_only" class="AutoChecker" data-uncheck="#search_bar_thread"> Search titles only</label></li>
</ul></dd>
</dl>
<dl class="ctrlUnit">
<dt><label for="searchBar_users">Posted by Member:</label></dt>
<dd>
<input type="text" name="users" value="" class="textCtrl AutoComplete" id="searchBar_users" autocomplete="off">
<p class="explain">Separate names with a comma.</p>
</dd>
</dl>
<dl class="ctrlUnit">
<dt><label for="searchBar_date">Newer Than:</label></dt>
<dd><input type="text" data-orig-type="date" name="date" value="" class="textCtrl date" id="searchBar_date"></dd>
</dl>
</div>
<!-- end block: secondaryControls -->
<dl class="ctrlUnit submitUnit">
<dt></dt>
<dd>
<input type="submit" value="Search" class="button primary Tooltip">
<div class="Popup" id="commonSearches">
<a rel="Menu" class="button NoPopupGadget Tooltip PopupControl" data-tipclass="flipped"><span class="arrowWidget"></span></a>
</div>
<a href="search/" class="button moreOptions Tooltip">More...</a>
</dd>
</dl>
</div>
<input type="hidden" name="_xfToken" value="1,1406241525,86af58b0464ebd595453fd84f55105b71b5fff63">
</form>
</fieldset>