You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[CSS HELP]Wrap entire forum with a border
- Thread starter Andrew
- Start date
Andrew
Well-known member
Shadab,
Thank you for the quick response! I do appreciate it. Last night when I posted this message I wasn't very descriptive about the effect I was trying to achieve.

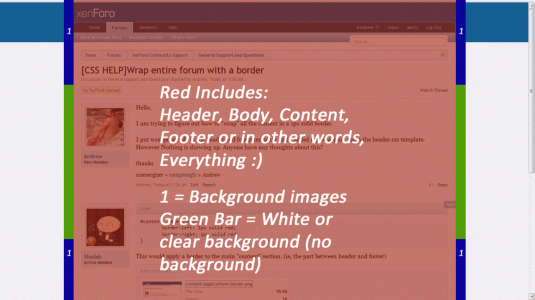
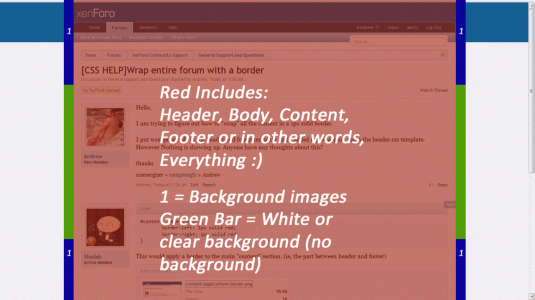
Picture 0000001.gif shows my logic on how I precieve the "borders" to be set up. I don't think I should call this a border, but a "fading background and border."
Now in this picture the purple #1 boxes will all have these types of background. In my design the Header fades into a white body and that body fades back in to a styled footer. The green portion would have been clear background.

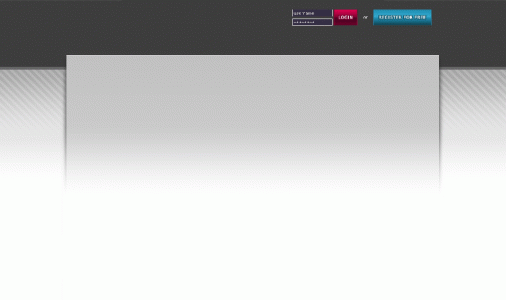
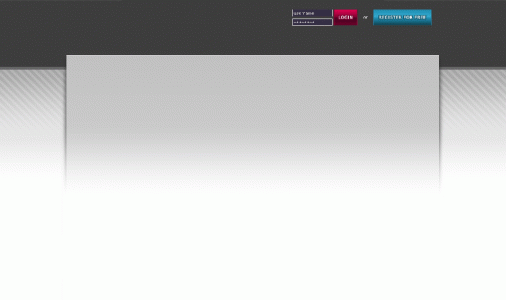
Picture 0000003 shows what the over all effect should look like.

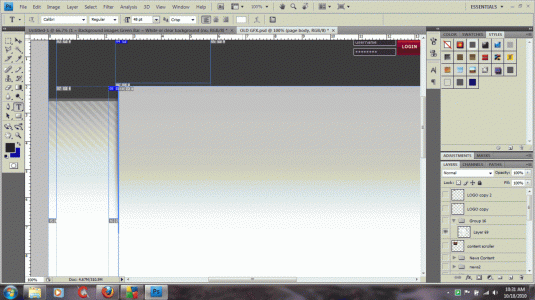
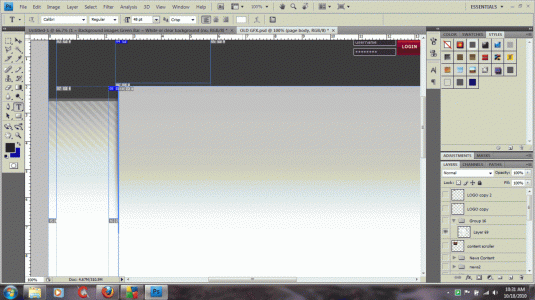
Picture 000002 shows the left "fading background and border" slice number 08.
This LINK shows what I already have done.
EDIT:
Anyone who can help me figure this out, I will gladly donate to your paypal account
Thank you for the quick response! I do appreciate it. Last night when I posted this message I wasn't very descriptive about the effect I was trying to achieve.

Picture 0000001.gif shows my logic on how I precieve the "borders" to be set up. I don't think I should call this a border, but a "fading background and border."
Now in this picture the purple #1 boxes will all have these types of background. In my design the Header fades into a white body and that body fades back in to a styled footer. The green portion would have been clear background.

Picture 0000003 shows what the over all effect should look like.

Picture 000002 shows the left "fading background and border" slice number 08.
This LINK shows what I already have done.
EDIT:
Anyone who can help me figure this out, I will gladly donate to your paypal account
Jake Bunce
Well-known member
I am not the best with div layouts, but I played with this for a while. This is what I have so far:
Admin CP -> Appearance -> Templates -> PAGE_CONTAINER
I added the div just inside of the content div:
For testing purposes I am just using inline styling as opposed to classes.
This works well on a fixed width style. If you were to create a background image of a fixed width that is slightly bigger than the width of your forum then it would center and appear as a border at the edges of the image.
Regarding your image:
View attachment 4690
I don't know of any way to have an opposing gradient at the bottom of the border like that.
Admin CP -> Appearance -> Templates -> PAGE_CONTAINER
I added the div just inside of the content div:
Code:
<div id="content" class="{$contentTemplate}">
<div style="background: #ffffff url(PATH/TO/BACKGROUND.GIF) repeat-x top center;">
<div class="pageWidth">
<div class="pageContent">
<!-- main content area -->
<xen:if is="{$sidebar}">
<div class="mainContainer">
<div class="mainContent"></xen:if>
<xen:if is="{$showUpgradePendingNotice}">
<p class="importantMessage">
{xen:phrase upgrade_is_pending_forum_only_accessible_in_debug} <br />
<a href="install/">{xen:phrase complete_upgrade}</a>
</p>
</xen:if>
<xen:if is="{$showBoardClosedNoticed}">
<p class="importantMessage">
{xen:phrase forum_is_currently_closed_only_admins_may_access}<br />
<a href="admin.php">{xen:phrase reopen_via_admin_control_panel}</a>
</p>
</xen:if>
<xen:if is="{$isAwaitingEmailConfirmation}">
<p class="importantMessage">
{xen:phrase your_account_is_currently_awaiting_confirmation_confirmation_sent_to_x, 'email={$visitor.email}'}<br />
<a href="{xen:link account-confirmation/resend}" class="OverlayTrigger">{xen:phrase resend_confirmation_email}</a>
</p>
</xen:if>
<!-- top breadcrumb, top ctrl -->
<div class="breadBoxTop">
<xen:if is="{$topctrl}"><div class="topCtrl">{xen:raw $topctrl}</div></xen:if>
<xen:include template="breadcrumb"><xen:set var="$microdata">1</xen:set></xen:include>
</div>
<xen:if is="!{$noH1}">
<!-- h1 title, description -->
<div class="titleBar">
<h1><xen:if
is="{$h1}">{xen:raw $h1}<xen:elseif
is="{$title}" />{xen:raw $title}<xen:else
/>{$xenOptions.boardTitle}</xen:if></h1>
<xen:if is="{$pageDescription.content}"><p id="pageDescription" class="muted {$pageDescription.class}">{xen:raw $pageDescription.content}</p></xen:if>
</div>
</xen:if>
<!-- main template -->
{xen:raw $contents}
<xen:if is="!{$visitor.user_id} && !{$hideLoginBar}">
<!-- login form, to be moved to the upper drop-down -->
<xen:include template="login_bar_form" />
</xen:if>
<xen:if is="{$sidebar}"></div>
</div>
<!-- sidebar -->
<aside>
<div class="sidebar">
<xen:include template="sidebar_visitor_panel" />
{xen:raw $sidebar}
</div>
</aside>
</xen:if>
<div class="breadBoxBottom"><xen:include template="breadcrumb" /></div>
</div>
</div>
</div>
</div>For testing purposes I am just using inline styling as opposed to classes.
This works well on a fixed width style. If you were to create a background image of a fixed width that is slightly bigger than the width of your forum then it would center and appear as a border at the edges of the image.
Regarding your image:
View attachment 4690
I don't know of any way to have an opposing gradient at the bottom of the border like that.
Andrew
Well-known member
Jake,
Thanks for posting your take on the situation. I was thinking that maybe an "unordered list" wrapped around the page would be able to make the transformations I'm looking for. Oh and the template you found "Page_Container" is EXACTLY the template I have been trying to find for hours.. I have scrolled up and down that template list dozens of times.
In the vB 3.x days I would already have this coded because i can code table layouts like its no one business. But between then and now the web 2.o was introduced and I am stuck with only my deprecated coding skills. I have bought a book "CSS: The Missing Manual" and I'm currently reading through it now.
If anyone has a solution or knows a team of web developers that I can pay for this, let me know. Because I think I learn better by tearing the web apart and putting it back together. Having this style coded would be a perfect base for me to expand on in the future.
Thank you,
Andrew
Thanks for posting your take on the situation. I was thinking that maybe an "unordered list" wrapped around the page would be able to make the transformations I'm looking for. Oh and the template you found "Page_Container" is EXACTLY the template I have been trying to find for hours.. I have scrolled up and down that template list dozens of times.
In the vB 3.x days I would already have this coded because i can code table layouts like its no one business. But between then and now the web 2.o was introduced and I am stuck with only my deprecated coding skills. I have bought a book "CSS: The Missing Manual" and I'm currently reading through it now.
If anyone has a solution or knows a team of web developers that I can pay for this, let me know. Because I think I learn better by tearing the web apart and putting it back together. Having this style coded would be a perfect base for me to expand on in the future.
Thank you,
Andrew