This is related to the recentslider module of xenporta but I think it's more a general CSS question (and it got lost within the huge xenporta thread).
The text is styled with:
.recentSlider .ui-tabs-nav-item .title { font-size: 12px; font-weight: bold; padding: 10px; }
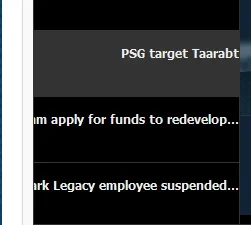
This looks fine in Firefox, Chrome, etc but in IE (7 and some versions of 8) it fails to wrap onto a new line and hence doesn't fit within the box.
Does anyone have an idea how to resolve this and force it to wrap?
Cheers
The text is styled with:
.recentSlider .ui-tabs-nav-item .title { font-size: 12px; font-weight: bold; padding: 10px; }
This looks fine in Firefox, Chrome, etc but in IE (7 and some versions of 8) it fails to wrap onto a new line and hence doesn't fit within the box.
Does anyone have an idea how to resolve this and force it to wrap?
Cheers