kankan
Well-known member
Hello
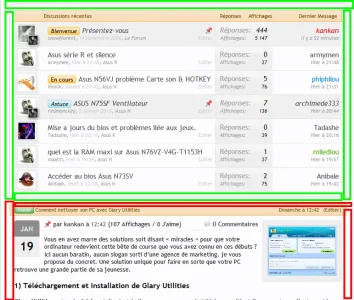
Can someone tell me how to get the Recent Thread rounded box (see attached screen 1) on the other blocks (RecentNews) in portal page ?
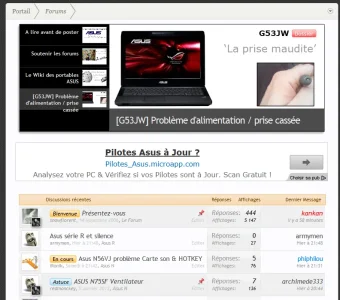
and on also around the forum elements (see attached screen 2) (around RecentThread, forum categories, taigachat, recentslider)
Thank you !
Nicolas
Can someone tell me how to get the Recent Thread rounded box (see attached screen 1) on the other blocks (RecentNews) in portal page ?
and on also around the forum elements (see attached screen 2) (around RecentThread, forum categories, taigachat, recentslider)
Thank you !
Nicolas