sbj
Well-known member
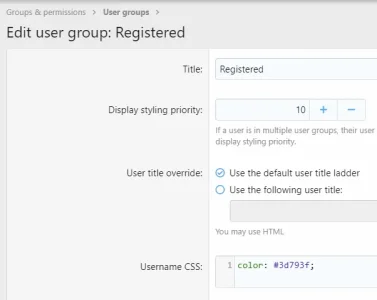
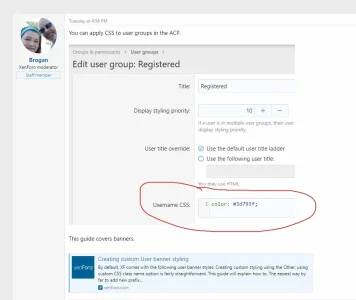
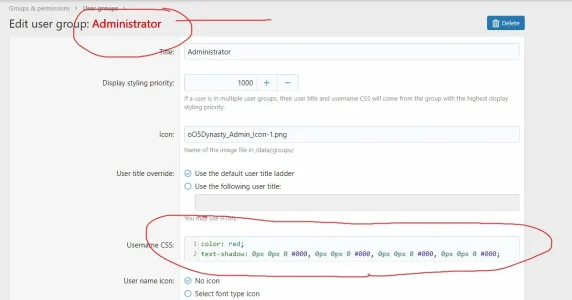
What is the css for targeting specific usergroups?
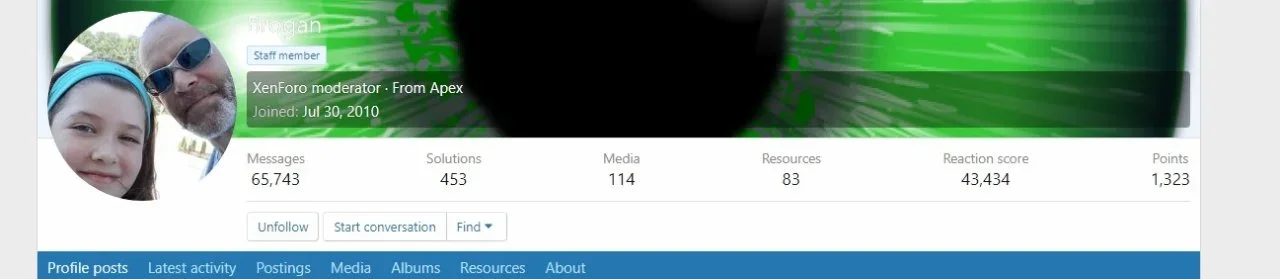
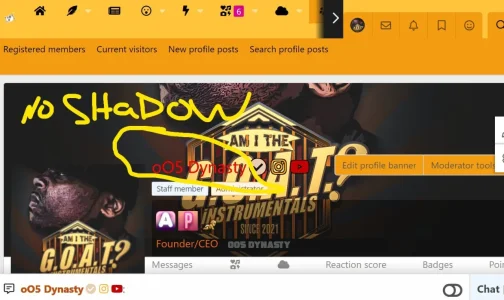
I have a usergroup and the color for their username is dark red. And if they have a banner, the system automatically puts a text-shadow which then looks bad.
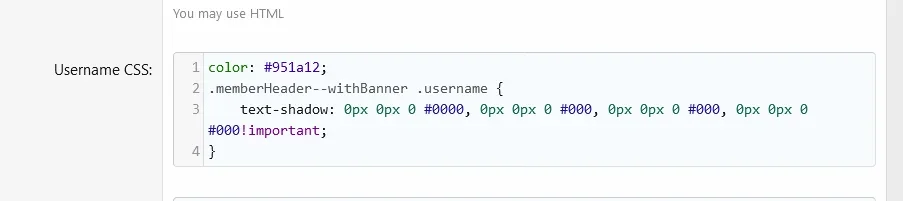
This is automatically applied:
So, how can I target this usergroup alone in my extra.less so I can change the text shadow?
I have a usergroup and the color for their username is dark red. And if they have a banner, the system automatically puts a text-shadow which then looks bad.
This is automatically applied:
CSS:
.memberHeader--withBanner .username {
text-shadow: -1px -1px 0 #000,1px -1px 0 #000,-1px 1px 0 #000,1px 1px 0 #000;
}So, how can I target this usergroup alone in my extra.less so I can change the text shadow?