Basenotes
Well-known member
Grant submitted a new resource:
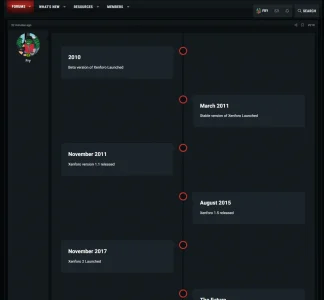
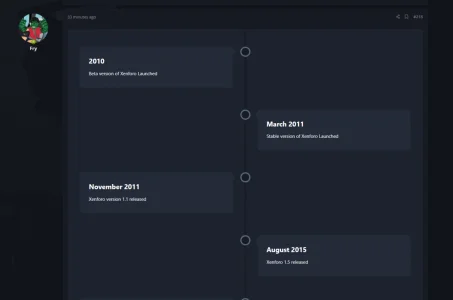
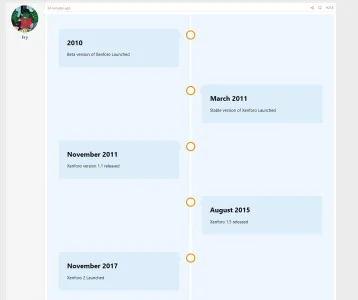
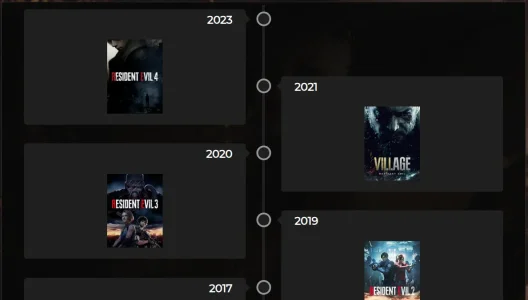
Create a time-line in Xenforo - Use Custom BB Code and CSS to create timelines in your xenforo posts
Read more about this resource...
Create a time-line in Xenforo - Use Custom BB Code and CSS to create timelines in your xenforo posts
Here's how you can use BBCode and CSS to create a timeline in a xenforo post.
(based on this code here)
Step 1
Paste the following into your extra.less file
CSS:/* Start timeline css */ .timeline { position: relative; max-width: 1200px; margin: 0 auto; background:black; } .timeline::after { content: ''; position: absolute; width: 6px; background-color: white; top: 0...
Read more about this resource...