mkucuksari
Well-known member
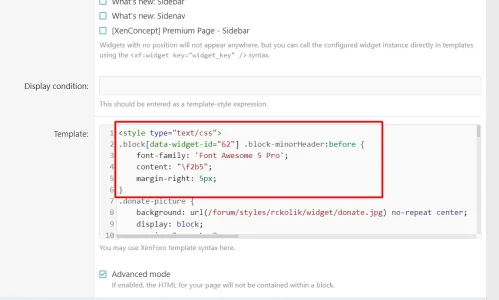
In XF 2.2 I have custom widget. For this custom widget, instead of using extra.less template I was using following code for Widget Icon at
Template widget area.
After upgrade XF 2.3, this code normally does not work any more. According what I read from forum up to now, I have revised this code as below,
but it did not work
But when I put this revised code at "Extra.less", it does work
But still I want to use this code at widget template area. So could anyone give a suggestion to solve my problem. ?
Template widget area.
HTML:
<style type="text/css">
.block[data-widget-id="62"] .block-minorHeader:before {
font-family: 'Font Awesome 5 Pro';
content: "\f2b5";}
</style>After upgrade XF 2.3, this code normally does not work any more. According what I read from forum up to now, I have revised this code as below,
but it did not work
HTML:
<style type="text/css">
.block[data-widget-id="62"] .block-minorHeader:before {
.m-faContent(@fa-var-handshake) !important;}
</style>But when I put this revised code at "Extra.less", it does work
CSS:
.block[data-widget-id="62"] .block-minorHeader:before {
.m-faContent(@fa-var-handshake) !important;}But still I want to use this code at widget template area. So could anyone give a suggestion to solve my problem. ?
Attachments
Last edited: