Marcus
Well-known member
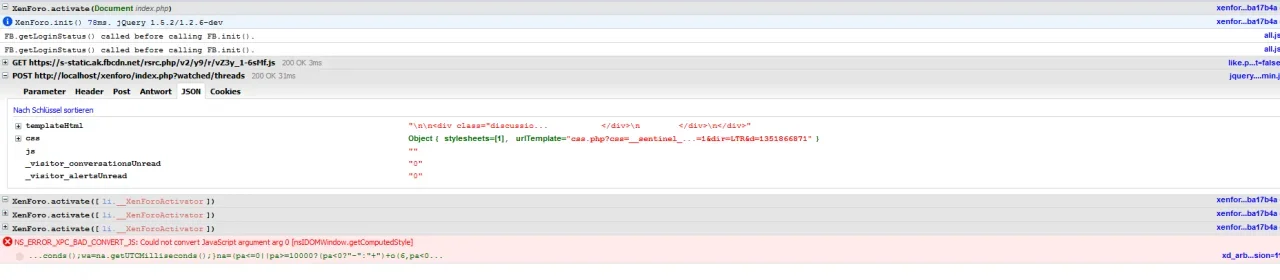
The target of this link should be displayed within the following div. However it does not work, I get redirected to the link.
PHP:
<a href="{xen:link 'watched/threads'}" class="ContentLoader" data-target="#watchedThreadsInline">{xen:phrase watched_threads}</a>
<div id="watchedThreadsInline"></div>