philmckrackon
Well-known member
I'm cleaning up my styles so all can inherit common CSS from a parent master style copy extra.less
The parent extra.less merges wrong. I put all the common CSS in a custom TMS I created and it is OK.
Style Tree:
Parent
-->> Child 1
-->> Child 2

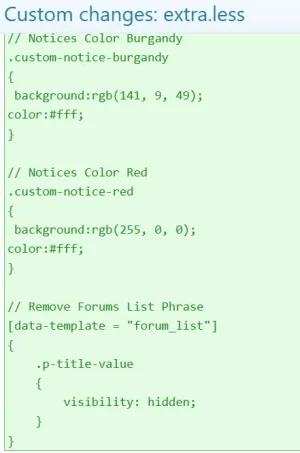
Parent extra.less code:

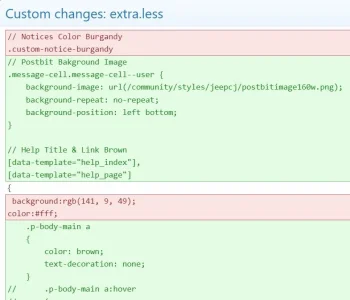
Child extra.less code not using TMS:

XF 2.2.15
Thoughts?
The parent extra.less merges wrong. I put all the common CSS in a custom TMS I created and it is OK.
Style Tree:
Parent
-->> Child 1
-->> Child 2

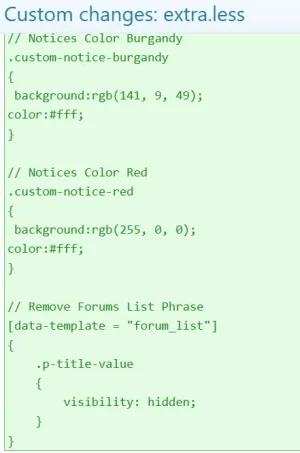
Parent extra.less code:
Code:
// Notices Color Burgandy
.custom-notice-burgandy
{
background:rgb(141, 9, 49);
color:#fff;
}
// Notices Color Red
.custom-notice-red
{
background:rgb(255, 0, 0);
color:#fff;
}
// Remove Forums List Phrase
[data-template = "forum_list"]
{
.p-title-value
{
visibility: hidden;
}
}
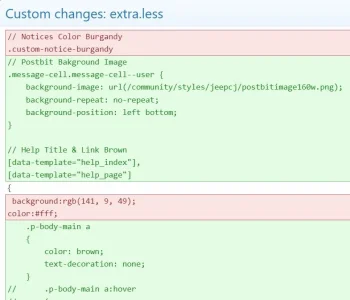
Child extra.less code not using TMS:

XF 2.2.15
Thoughts?