Lee
Well-known member
I am looking to build a conditional to manipulate the meta data in threads using a custom thread field.
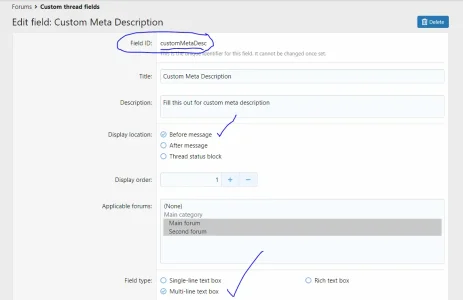
I have a field called "meta description" which is only editable by admin.
I then want to use this field to replace the meta description when the appropriate threads are loaded.
Is this possible using template conditionals?
I was thinking of something like:
If user is viewing a thread
Use custom meta description field
Else
Use regular meta description
I have a field called "meta description" which is only editable by admin.
I then want to use this field to replace the meta description when the appropriate threads are loaded.
Is this possible using template conditionals?
I was thinking of something like:
If user is viewing a thread
Use custom meta description field
Else
Use regular meta description