Anomandaris
Well-known member
Syntax Highlighting in XF2 uses PrismJS, there are several themes for it available @ https://github.com/PrismJS/prism-themes
I'm a nub, but from what I can see, there is no simple way to import these into XF2 because of how PrismJS is implemented, not as simple as shown in the link above:
Is there any simple way to use these themes without doing what I show you below?
I'm using ThemeHouse UI.X 2 Dark and was able to implement the Xonokai theme and it looks quite nice, here's what you do:
Open extra.less and add this to the bottom:
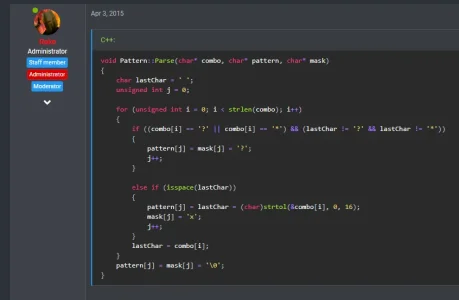
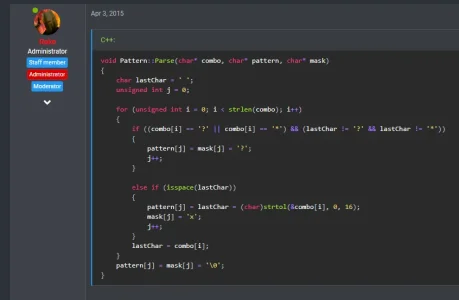
Looks like this on my board:

Worthy of a resource?
I'm a nub, but from what I can see, there is no simple way to import these into XF2 because of how PrismJS is implemented, not as simple as shown in the link above:
<link href="themes/prism-ghcolors.css" rel="stylesheet" />Is there any simple way to use these themes without doing what I show you below?
I'm using ThemeHouse UI.X 2 Dark and was able to implement the Xonokai theme and it looks quite nice, here's what you do:
Open extra.less and add this to the bottom:
CSS:
//Xonokai dark theme code blocks
.bbCodeBlock--code .bbCodeBlock-content {
background-color: #2a2a2a;
color: #f5f5f5;
}
.bbCodeCode
{
.prism-token {
&.prism-namespace {
opacity: .7;
}
&.prism-constant {
color: #e6d06c;
}
&.prism-comment,
&.prism-prolog,
&.prism-doctype,
&.prism-cdata {
color: #6f705e;
}
&.prism-operator,
&.prism-boolean {
color: #a77afe;
}
&.prism-attr-name,
&.prism-string,
&.prism-number {
color: #e6d06c;
}
&.prism-entity,
&.prism-url,
.language-css &.prism-string,
.style &.prism-string {
color: #e6d06c;
}
&.prism-selector,
&.prism-inserted {
color: #a6e22d;
}
&.prism-function {
color: #a6e22d;
}
&.prism-atrule,
&.prism-attr-value,
&.prism-keyword,
&.prism-important,
&.prism-deleted {
color: #ef3b7d;
}
&.prism-regex,
&.prism-statement {
color: #76d9e6;
}
&.prism-placeholder,
&.prism-variable {
color: #fff;
}
&.prism-important,
&.prism-statement,
&.prism-bold {
font-weight: bold;
}
&.prism-punctuation {
color: #bebec5;
}
&.prism-entity {
cursor: help;
}
&.prism-italic {
font-style: italic;
}
}
}Looks like this on my board:

Worthy of a resource?
Last edited: