kontrabass
Well-known member
Does anyone know if it's possible to make user banners clickable? Would love to have our premium upgrade user banners link to account/upgrades....
TIA!
TIA!
For us newbies, is there a resource that will point us to where we can do this?It would require template edits to do so.
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" /><xf:if is="{{$user.isMemberOf(3)}}">
<a href="#"><img src="banner3.png" /></a>
</xf:if>
<xf:if is="{{$user.isMemberOf(2)}}">
<a href="#"><img src="banner2.png" /></a>
</xf:if>
<xf:if is="{{$user.isMemberOf(1)}}">
<a href="#"><img src="banner1.png" /></a>
</xf:if>{xen:helper userBanner, $user, 'wrapped'} <xen:if is="{xen:helper ismemberof, $user, 4}">
<a href="#"><img src="banne4.png" /></a>
</xen:if>
<xen:if is="{xen:helper ismemberof, $user, 3}">
<a href="#"><img src="banner3.png" /></a>
</xen:if>Kind of easy, on my phone but basically copy your current userbanner html(like inspect element ) and copy and paste in that conditional instead of the image tag.@Russ this is BRILLIANT!
So, it looks like that does two things:
1) Sets a custom image for the banner
2) Sets the click URL for the image/banner
Is that correct?
Question: If we want to use the default banners and not have a custom image, what would the change be to the XF1.x code?
Thanks!!!

This is so cool!
Ok, so this is "all-or-nothing", meaning that once that default line is removed, any/all banners need to have manually set icons / links.
@Russ , is this what you have setup in the postbit on TAZ? https://theadminzone.com/threads/xenforo-license-validation.131594/#post-961528
(which I've always loved).
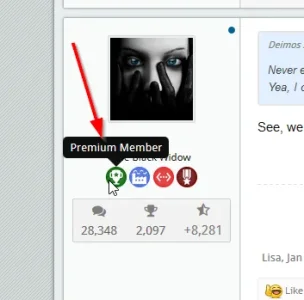
The only bit I'm now wondering about: on TAZ there's a nice mouseover that says what the icon is. Is this easy to add to the code you have above?
View attachment 180959
<img src="#" class="Tooltip" title="This will show in a nice tooltip" />If I'm understanding you correctly, you'd just need to change Russ' code to something like this:Question: If we want to use the default banners and not have a custom image, what would the change be to the XF1.x code?
<xen:if is="{xen:helper ismemberof, $user, 4}">
<a href="#"><img src="banne4.png" /></a>
<xen:elseif is="{xen:helper ismemberof, $user, 3}">
<a href="#"><img src="banner3.png" /></a>
<xen:else />
{xen:helper userBanner, $user, 'wrapped'}
</xen:if>Another easy way of achieving it... create a new template with just userbanners in them (my conditionals above).
Then go into each area and replace the banner with the template include.
<xen:if is="{xen:helper ismemberof, $user, 8}">
<a href="######">
<em class="userBanner bannerSilver wrapped" itemprop="title">
<span class="before"></span>
<strong>Author</strong>
<span class="after"></span>
</em>
</a>
<xen:else />
{xen:helper userBanner, $user, 'wrapped'}
</xen:if>Ohhhh can you do it for me?Just did this for a client actually,
XF 2.x
Template: message_macros
Find:Replace with:Code:<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" />
Code:<xf:if is="{{$user.isMemberOf(3)}}"> <a href="#"><img src="banner3.png" /></a> </xf:if> <xf:if is="{{$user.isMemberOf(2)}}"> <a href="#"><img src="banner2.png" /></a> </xf:if> <xf:if is="{{$user.isMemberOf(1)}}"> <a href="#"><img src="banner1.png" /></a> </xf:if>
XF 1.x
Template: message_user_info
Find:Replace with:Code:{xen:helper userBanner, $user, 'wrapped'}
Code:<xen:if is="{xen:helper ismemberof, $user, 4}"> <a href="#"><img src="banne4.png" /></a> </xen:if> <xen:if is="{xen:helper ismemberof, $user, 3}"> <a href="#"><img src="banner3.png" /></a> </xen:if>
This is a basic setup of course, you may need to add classes to help with additional styling.
We use essential cookies to make this site work, and optional cookies to enhance your experience.