Ahmed
Well-known member
Hi,
Is it possible to convert this code to xF template code syntax:
?
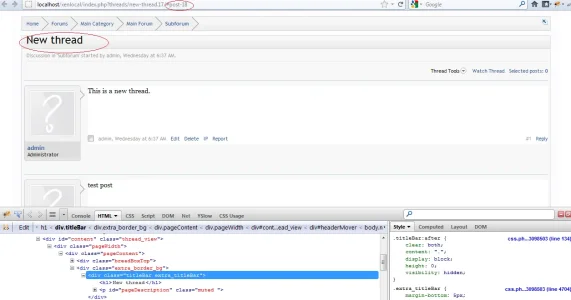
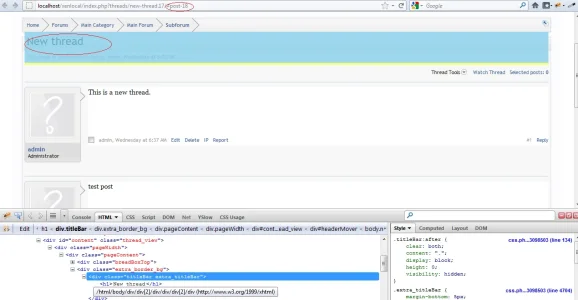
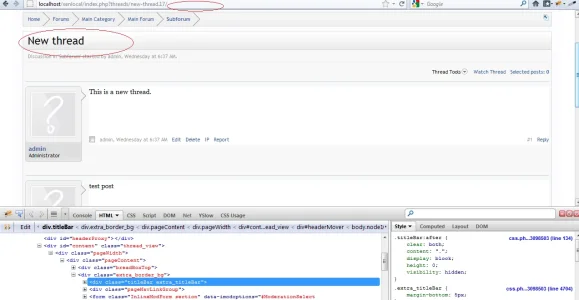
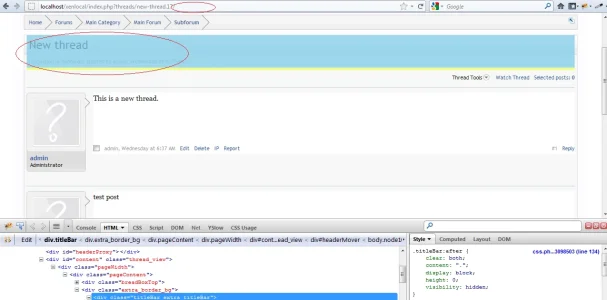
While working in a simple skin, I faced an odd CSS issue which appears only when the page URL contains "#post-xxx", couldn't figure what causes this issue and the best thing I could came up with for now is to check if the current URL contains "#post" or not.
Any suggestions?
Is it possible to convert this code to xF template code syntax:
PHP:
if (stripos($_SERVER['REQUEST_URI'], '#post') !== false) {echo 'class="newClass"';}While working in a simple skin, I faced an odd CSS issue which appears only when the page URL contains "#post-xxx", couldn't figure what causes this issue and the best thing I could came up with for now is to check if the current URL contains "#post" or not.
Any suggestions?