Gopala Subramanium
Active member
Gopala Subramanium submitted a new resource:
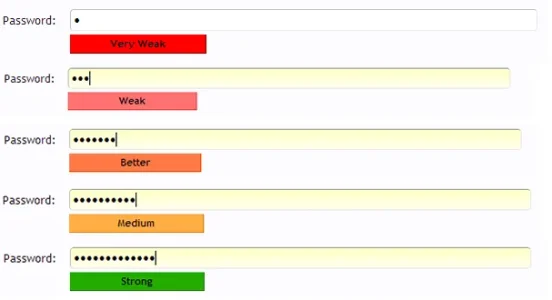
Check & Display Password Strength (version 1.0.3) - Check and display the strength of the password entered by the user during registration/change
Read more about this resource...
Check & Display Password Strength (version 1.0.3) - Check and display the strength of the password entered by the user during registration/change
This is a very simple add-on to check and display the strength of the password entered by the user during registration/password change. It checks the following conditions to create secure password:
You need to have...
- The password must contain greater than 6 character
- The password must have both lower and uppercase characters
- The password must have at least one number
- The password must have at least one special character
Read more about this resource...