You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
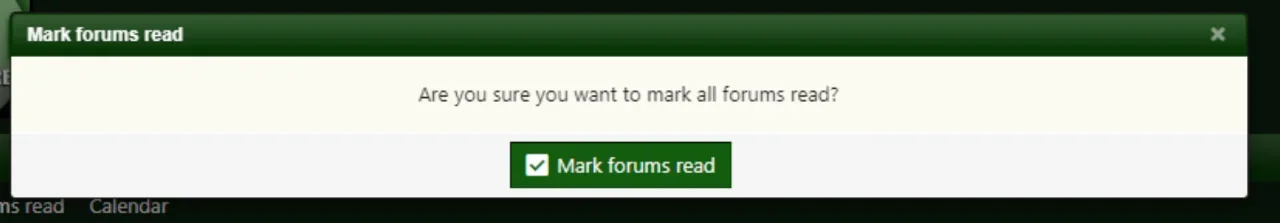
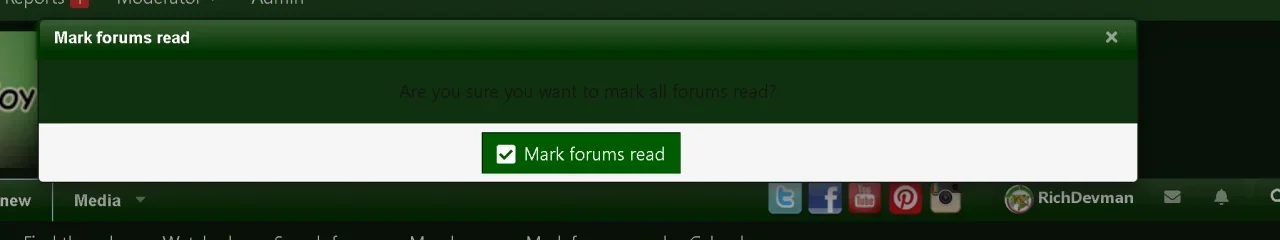
XF 2.2 Changing colors on mark form read pop up
- Thread starter RichDevman
- Start date
RichDevman
Well-known member
Anyone? I have tried forms and pop ups but it wont change.
D
Deleted member 184953
Guest
Well, so you have a more general problem... Not easy to solve without context.
Would you share your forum URL?
Better to adjust this in Style properties.
RichDevman
Well-known member
Thanks, I was trying to get that CSS correct using the chorme inspect tool but it wasn't working. Yours worked for that. ThanksYou can add this in your extra.less template
Adjust the background color as desired.Less:.formInfoRow.formInfoRow--confirm { background: white; }
RichDevman
Well-known member
By the way
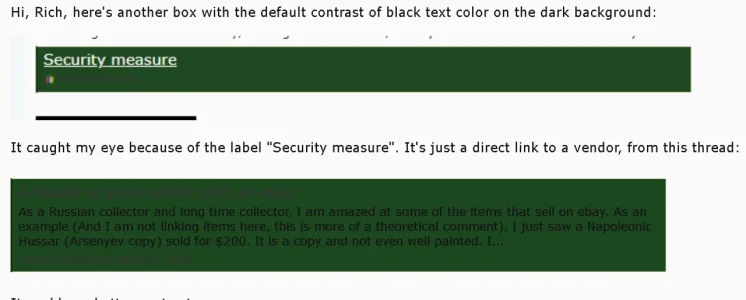
This was just a link unfurl. I have no idea how to fix that color though.
RichDevman
Well-known member
Is this it?
.bbCodeBlock--unfurl .contentRow-snippet {
color: white;
}
.bbCodeBlock--unfurl .contentRow-snippet {
color: white;
}
D
Deleted member 184953
Guest
Try it.Is this it?
.bbCodeBlock--unfurl .contentRow-snippet {
color: white;
}
RichDevman
Well-known member
I am sure you are right because I used much of the CSS directly from the vbulletin site. Almost everything is working now though except for these couple things... the unfurl and that security measure which honestly, I don't even know what that is.In my opinion there is a wrong setting of the style properties somewhere, perhaps the alternate color@xf-contentAltBg
RichDevman
Well-known member
I will try thatIn my opinion there is a wrong setting of the style properties somewhere, perhaps the alternate color@xf-contentAltBg
RichDevman
Well-known member
That did the trick..I can't help you more than i did cause i don't know the context of this block (security measure ??).
For the UNFURL block you can add this to theextra.lesstemplate
Less:.bbCodeBlock--unfurl { background: white; }
I had
.bbCodeBlock--unfurl .contentRow-snippet {
background: #ece5b6;
}
Thanks guys, I really appreciate the help. I am trying to get better with CSS. I am so close to getting it using the inspect tool but not there yet.
RichDevman
Well-known member
So how can I find out what color that is? @xf-contentAltBgIn my opinion there is a wrong setting of the style properties somewhere, perhaps the alternate color@xf-contentAltBg
Similar threads
- Question
- Replies
- 2
- Views
- 356
- Replies
- 6
- Views
- 511
- Replies
- 4
- Views
- 954