Z41N
Member
Hey guys,
I've been doing this in my extra.less to change the icon:
However, I'm not sure how I can do this for a page that isn't a node - it's just a link to a page node. This is the link:
 maplecitizens.com
maplecitizens.com
Usually, I could change the icon like the way I did above because when I click on the page, it will tell me the node ID in the URL. But this one just says pages/ToS.
How can I update the icon for something like this?
Thanks!
I've been doing this in my extra.less to change the icon:
Code:
.node.node--id17.node--unread .node-icon i:before{
content: url(./images/technicalSupport.png);
background: url(./images/technicalSupport.png);
}However, I'm not sure how I can do this for a page that isn't a node - it's just a link to a page node. This is the link:
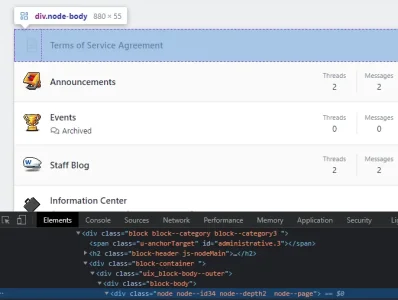
Terms of Service Agreement
Usually, I could change the icon like the way I did above because when I click on the page, it will tell me the node ID in the URL. But this one just says pages/ToS.
How can I update the icon for something like this?
Thanks!