Neil E.
Active member
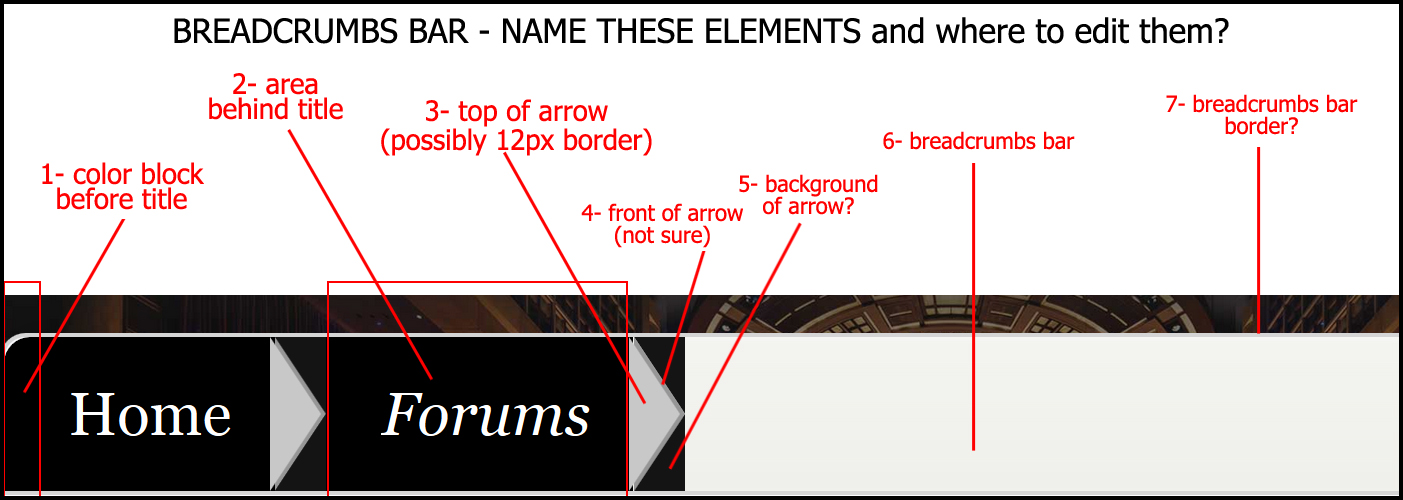
Searches only come up with Shelley's dazzling breadcrumb resource. I'm just trying to change the default arrow color. I have no problem changing the breadcrumb colors. Here's what I currently have in EXTRA.
.breadcrumb
{
background-color: #ffefd6 !important;
border-top: 1px solid #ffcb6b !important;
border-right: 1px solid #ffcb6b !important;
border-bottom: 1px solid #ffcb6b !important;
border-left: 1px solid #ffcb6b !important;
border-radius: 5px 5px 5px 5px !important;
}
/* ~style breadcrumb border and non-link background area~ */
.breadcrumb .crust a.crumb
{
color: #602800 !important;
background-color: #ffefd6 !important;
border-bottom: 1px solid #ffc675 !important;
}
/* ~adjust link background and border bottom to match rest of breadcrumb~ */
.breadcrumb .crust a:hover
{
background-color: #ffe7c0 !important;
}
/* ~darken link background on hover~ */
.breadcrumb .crust .arrow
{
border-color: transparent #ffefd6 !important;
}
/* ~left side of breadcrumb arrow~ */
.breadcrumb .crust .arrow span
{
border-color: transparent black transparent #ffefd6;
}
/* ~breadcrumb arrow area~ */
.breadcrumb .crust:hover .arrow span
{
border-color: transparent black transparent #ffe7c0;
}
/* ~breadcrumb arrow hover~ */