jgaulard
Active member
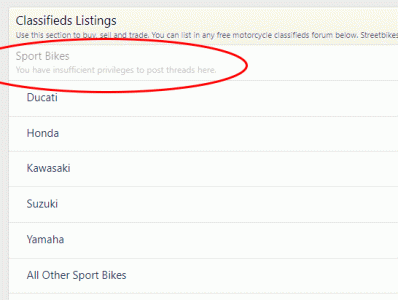
I am looking to change the style of some text. I have a primary forum with sub-forums beneath it. I have disabled the ability for members to post to the primary forum in an attempt to force people to post to the sub-forums only. The problem is, when I disabled the primary forum, its heading text became greyed out in the list of nodes to post to. I'd like to make that text more prominent again so people don't miss it. As it is, I think people will gloss right over it and not know what the sub-forums relate to.
Here's a screen shot:

I've located the part of code that controls this styling. Here it is:
And I've created this to place into the extra.less template:
I can changed the color of the text and make it bold, but for some reason, I can't seem to make it any darker than the grey that is showing above. I wonder if some sort of opacity setting is being applied. I'd like to get it so it's black and bold. Any suggestions?
Thanks.
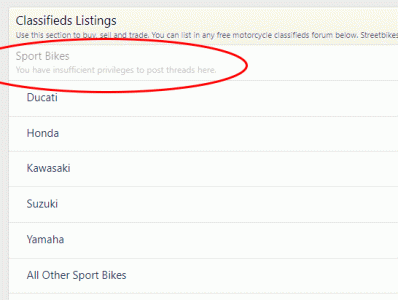
Here's a screen shot:

I've located the part of code that controls this styling. Here it is:
Code:
<div class="block-body">
<div class="block-row block-row--separated">
<div class="contentRow contentRow--alignMiddle is-disabled">
<div class="contentRow-main">
<h2 class="contentRow-title">
Cats & Kittens
</h2>And I've created this to place into the extra.less template:
Code:
.contentRow.contentRow--alignMiddle.is-disabled h2 {
color: #000000; font-weight: bold;
}I can changed the color of the text and make it bold, but for some reason, I can't seem to make it any darker than the grey that is showing above. I wonder if some sort of opacity setting is being applied. I'd like to get it so it's black and bold. Any suggestions?
Thanks.