DaveM
Well-known member
I want to change my default node icons to the following
Unread

Read

So now I go to - Style - Properties - Node Icons
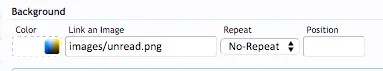
In the Node Icon : Forum I have the following entry
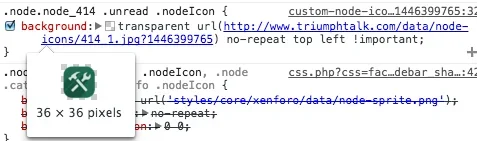
So I change it to any of these two but I just get a blank where the icon should display when viewing the forum lists
So what am I doing wrong here or how do I actually do this?
Unread

Read

So now I go to - Style - Properties - Node Icons
In the Node Icon : Forum I have the following entry
Code:
@imagePath/xenforo/node-sprite.pngSo I change it to any of these two but I just get a blank where the icon should display when viewing the forum lists
Code:
@imagePath/xenforo/data/Motorbike.png
Or
/xenforo/data/Motorbike.pngSo what am I doing wrong here or how do I actually do this?