Phases
Active member
Title says it all.
I've looked around, tried using inspect element - which I use very often, but I'm either just missing it or its more complicated that expected.
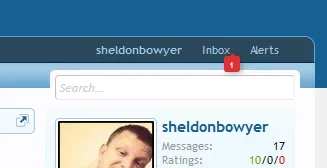
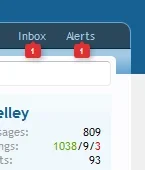
I would like the Inbox and Alerts popups that tell how many unread, to go under then text rather than over.
Can anyone help? Appreciate any assistance..
I've looked around, tried using inspect element - which I use very often, but I'm either just missing it or its more complicated that expected.
I would like the Inbox and Alerts popups that tell how many unread, to go under then text rather than over.
Can anyone help? Appreciate any assistance..