Bombardier
Active member
Ok so I am setting up a CDN with my webhost and one of the things they tell me I need to do is
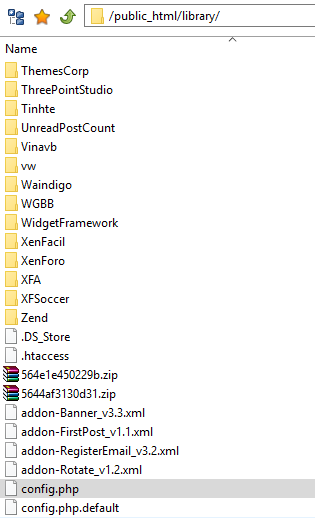
Where do I make this change to files within my XF root
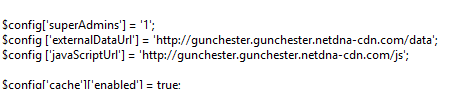
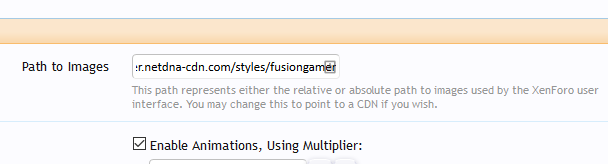
Your site code will need updated to call these assets via the new
http://cdn.militaryimgaes.net URL (rather than via a relative path for
instance). This then allows the site to fetch those images from the CDN
rather than from the local directories.
Where do I make this change to files within my XF root