If you are using a desktop and Chrome, press F12, select the Elements tab, then click on the arrow on the far left:

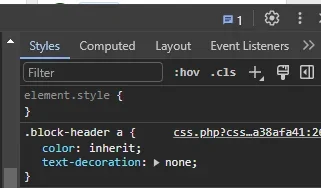
Then click on the element on the page. That provides the CSS in the column on the right:

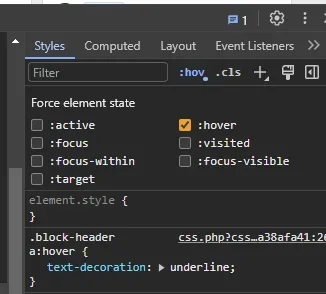
You can then select hover to see the CSS in use for that:

You can now use that class in the
extra.less template to modify it as needed.
In this case it is
.block-header a:hover so you would add:
Less:
.block-header a:hover
{
color: orange;
}