Jaxel
Well-known member
This is a general HTML CSS problem...
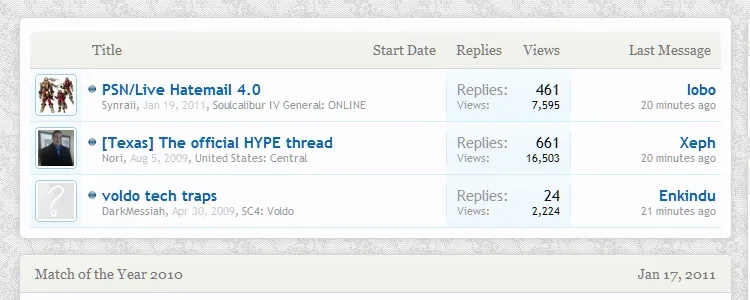
This is the default...

If I add the following code:
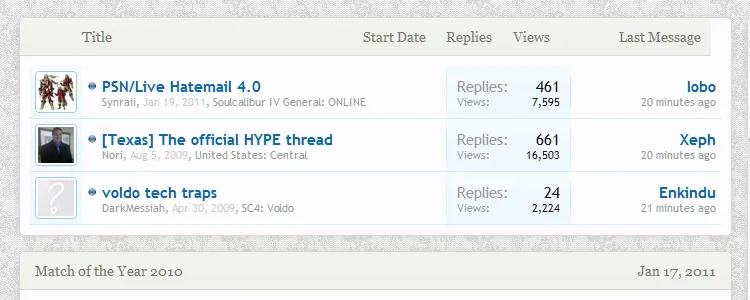
It becomes this:

You would think that by adding those margins it would extend the width a total of 20px. Instead it simply moves the margin -10 to the left, and completely fails to extend the margin -10 to the right. Why is this happening and how do I get around this?
You can see this live on my website if you want to tinker with firebug or inspector...
http://www.8wayrun.com/
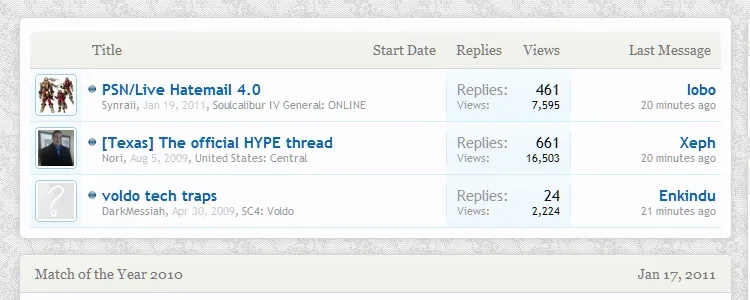
This is the default...

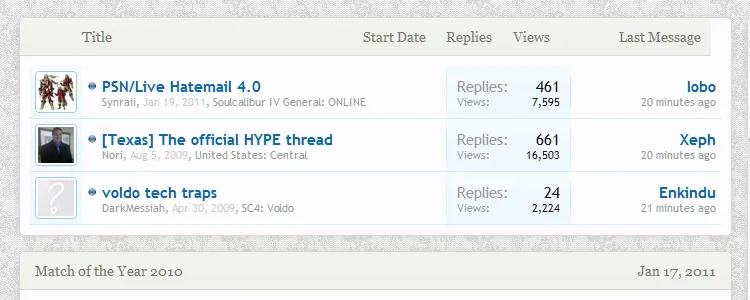
If I add the following code:
Code:
margin: -10px -10px 10px;
You would think that by adding those margins it would extend the width a total of 20px. Instead it simply moves the margin -10 to the left, and completely fails to extend the margin -10 to the right. Why is this happening and how do I get around this?
You can see this live on my website if you want to tinker with firebug or inspector...
http://www.8wayrun.com/
