<!-- account -->
<li class="navTab account Popup PopupControl PopupClosed {xen:if $tabs.account.selected, 'selected'}">
<a href="{xen:link account}" class="navLink accountPopup" rel="Menu"><strong>{$visitor.username}</strong></a>
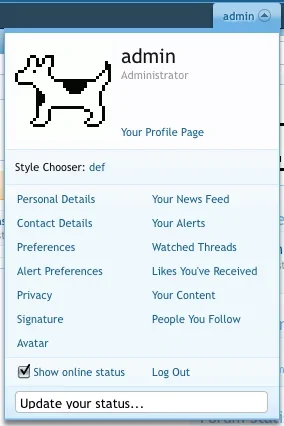
<div class="Menu JsOnly" id="AccountMenu">
<div class="primaryContent menuHeader">
<xen:avatar user="$visitor" size="m" class="NoOverlay plainImage" title="{xen:phrase view_your_profile}" />
<h3><a href="{xen:link members, $visitor}" class="concealed" title="{xen:phrase view_your_profile}">{$visitor.username}</a></h3>
<xen:if hascontent="true"><div class="muted"><xen:contentcheck>{xen:helper usertitle, $visitor}</xen:contentcheck></div></xen:if>
<ul class="links">
<li class="fl"><a href="{xen:link members, $visitor}">{xen:phrase your_profile_page}</a></li>
</ul>
</div>
<xen:if is="{$canChangeStyle}">
<div class="secondaryContent">
{xen:phrase style_chooser}: <a href="{xen:link 'misc/style', '', 'redirect={$requestPaths.requestUri}'}" class="OverlayTrigger Tooltip" title="{xen:phrase style_chooser}">{$visitorStyle.title}</a>
</div>
</xen:if>
<div class="menuColumns secondaryContent">
<xen:hook name="navigation_visitor_tab_links1">
<ul class="col1 blockLinksList">
<li><a href="{xen:link account/personal-details}">{xen:phrase personal_details}</a></li>
<li><a href="{xen:link account/contact-details}">{xen:phrase contact_details}</a></li>
<li><a href="{xen:link account/preferences}">{xen:phrase preferences}</a></li>
<li><a href="{xen:link account/alert-preferences}">{xen:phrase alert_preferences}</a></li>
<li><a href="{xen:link account/privacy}">{xen:phrase privacy}</a></li>
<xen:if is="{$canEditSignature}"><li><a href="{xen:link account/signature}">{xen:phrase signature}</a></li></xen:if>
<xen:if is="{$canUploadAvatar}"><li><a href="{xen:link account/avatar}" class="OverlayTrigger" data-cacheOverlay="true">{xen:phrase avatar}</a></li></xen:if>
</ul>