Mark87
Active member
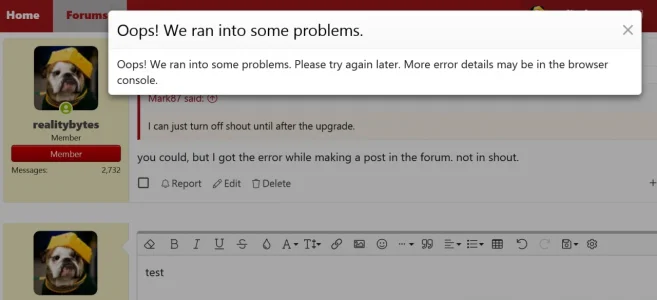
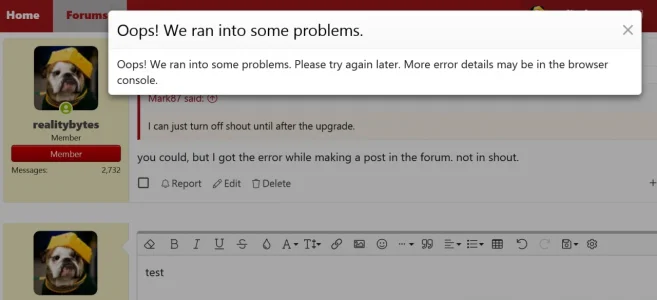
Seeing the following when posting and in our shoutbox... seems to be everywhere and getting worse:

The error in the browser console is as follows:
/index.php?shoutbox/load-more:1 Failed to load resource: the server responded with a status of 503 ()
core-compiled.js?_v=cc40a7ae:45 PHP: <!DOCTYPE html> <html style="height:100%"> <head> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" > <title> 503 Service Unavailable </title></head> <body style="color: #444; margin:0;font: normal 14px/20px Arial, Helvetica, sans-serif; height:100%; background-color: #fff;"> <div style="height:auto; min-height:100%; "> <div style="text-align: center; width:800px; margin-left: -400px; position:absolute; top: 30%; left:50%;"> <h1 style="margin:0; font-size:150px; line-height:150px; font-weight:bold;">503</h1> <h2 style="margin-top:20px;font-size: 30px;">Service Unavailable </h2> <p>The server is temporarily busy, try again later!</p> </div></div></body></html>

The error in the browser console is as follows:
/index.php?shoutbox/load-more:1 Failed to load resource: the server responded with a status of 503 ()
core-compiled.js?_v=cc40a7ae:45 PHP: <!DOCTYPE html> <html style="height:100%"> <head> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" > <title> 503 Service Unavailable </title></head> <body style="color: #444; margin:0;font: normal 14px/20px Arial, Helvetica, sans-serif; height:100%; background-color: #fff;"> <div style="height:auto; min-height:100%; "> <div style="text-align: center; width:800px; margin-left: -400px; position:absolute; top: 30%; left:50%;"> <h1 style="margin:0; font-size:150px; line-height:150px; font-weight:bold;">503</h1> <h2 style="margin-top:20px;font-size: 30px;">Service Unavailable </h2> <p>The server is temporarily busy, try again later!</p> </div></div></body></html>