Helmut2509
Member
hello,
I am rather new to Xenforo and I am just developing an admin add-on.
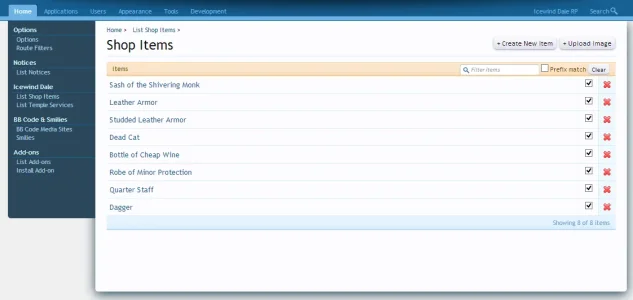
I would like to have a breadcrumb menu on top of the admin template and don't know how to manage this.
As far as I can see, my template has to be embedded in the PAGE_CONTAINER, because the latter includes the content_header subtemplate, which displays the breadcrumb menu.
Any idea how to manage this?
thanks for your help, Helmut
I am rather new to Xenforo and I am just developing an admin add-on.
I would like to have a breadcrumb menu on top of the admin template and don't know how to manage this.
As far as I can see, my template has to be embedded in the PAGE_CONTAINER, because the latter includes the content_header subtemplate, which displays the breadcrumb menu.
Any idea how to manage this?
thanks for your help, Helmut