Sean James
Well-known member

Sean James submitted a new resource:
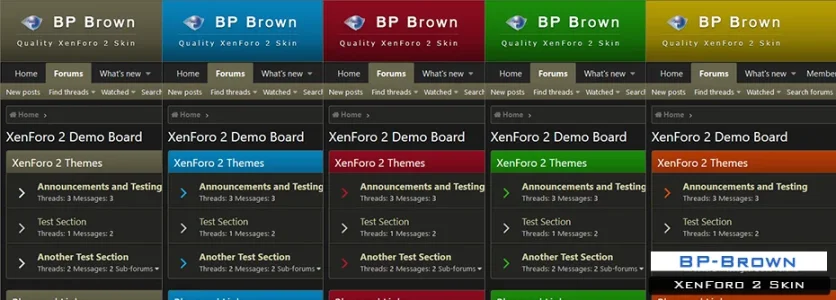
BP-Brown - Brown free style with millions of colors!
View attachment 185023
Professional free XenForo 2 Skin.
* Unlimited colors admins can choose from millions using the Bluepearl Framework.
* Create multiple different colored skins in seconds.
* High quality SVG Icons using Font Awesome integration.
* Responsive layout works perfect in all resolutions.
* Detailed installation instructions with screenshots....
Read more about this resource...
Last edited: