erich37
Well-known member
I have made the width of my "Forum-Node icons" a little bit bigger:
height: 36px
width: 52px
So I have changed the default width from 36px towards 52px in order to make the icons appear nicer.
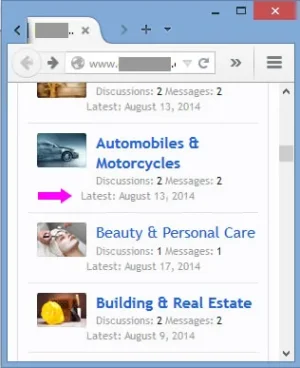
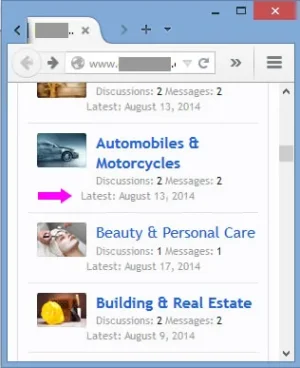
But in responsive-view (when I decrease the browser-window to small width), the text "Latest" and the "Date" is a bit shifted to the left
.
How I can I fix this so that it is in line ?

Many thanks!

height: 36px
width: 52px
So I have changed the default width from 36px towards 52px in order to make the icons appear nicer.
But in responsive-view (when I decrease the browser-window to small width), the text "Latest" and the "Date" is a bit shifted to the left
.
How I can I fix this so that it is in line ?

Many thanks!