You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.1 attachments like vbulletin
- Thread starter yyyuur
- Start date
Russ
Well-known member
Looks like it just needs new CSS:
2.2.8 edit:
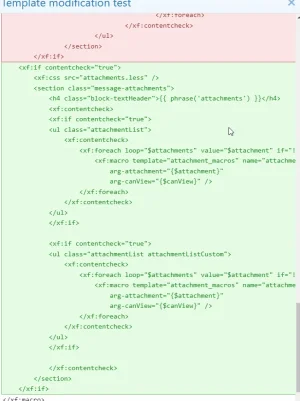
Template:" message_macros"
Find:
Replace with:
Add the CSS to your extra.less
2.2.8 edit:
Template:" message_macros"
Find:
Code:
<xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!">
<xf:if contentcheck="true">
<xf:css src="attachments.less" />
<section class="message-attachments">
<h4 class="block-textHeader">{{ phrase('attachments') }}</h4>
<ul class="attachmentList">
<xf:contentcheck>
<xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment)">
<xf:macro template="attachment_macros" name="attachment_list_item"
arg-attachment="{$attachment}"
arg-canView="{$canView}" />
</xf:foreach>
</xf:contentcheck>
</ul>
</section>
</xf:if>
</xf:macro>Replace with:
Code:
<xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!">
<xf:if contentcheck="true">
<xf:css src="attachments.less" />
<section class="message-attachments">
<h4 class="block-textHeader">{{ phrase('attachments') }}</h4>
<xf:contentcheck>
<xf:if contentcheck="true">
<ul class="attachmentList">
<xf:contentcheck>
<xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment) AND $attachment.has_thumbnail">
<xf:macro template="attachment_macros" name="attachment_list_item"
arg-attachment="{$attachment}"
arg-canView="{$canView}" />
</xf:foreach>
</xf:contentcheck>
</ul>
</xf:if>
<xf:if contentcheck="true">
<ul class="attachmentList attachmentListCustom">
<xf:contentcheck>
<xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment) AND !$attachment.has_thumbnail">
<xf:macro template="attachment_macros" name="attachment_list_item"
arg-attachment="{$attachment}"
arg-canView="{$canView}" />
</xf:foreach>
</xf:contentcheck>
</ul>
</xf:if>
</xf:contentcheck>
</section>
</xf:if>
</xf:macro>Add the CSS to your extra.less
Code:
.attachmentList.attachmentListCustom
{
.xf-minorBlockContent();
display: block;
padding: @xf-paddingSmall @xf-paddingLarge;
margin-top: @xf-elementSpacer;
.file
{
display: flex;
width: auto;
background-color: transparent;
border-width: 0;
padding: @xf-paddingSmall 0;
margin: 0;
position: relative;
flex-direction: row;
align-items: center;
&:hover .file-content .file-name
{
color: @xf-linkHoverColor;
}
&:after
{
padding-bottom: 0;
}
.file-preview
{
display: inline-block;
&:before
{
width: 100%;
height: 100%;
position: absolute;
content: "";
}
.file-typeIcon
{
font-size: 20px;
}
}
.file-content
{
display: block;
.file-info
{
background: transparent;
border-width: 0;
text-shadow: none;
color: @xf-textColor;
line-height: 1;
> *
{
display: inline-block;
}
.file-name
{
color: @xf-linkColor;
}
.file-meta
{
color: @xf-textColorMuted;
}
}
}
.file-preview, .file-content, .file-info
{
position: static;
height: auto;
width: auto;
}
}
}securedme
Well-known member
Looks like it just needs new CSS:
2.2.8 edit:
Template:" message_macros"
Find:
Code:<xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!"> <xf:if contentcheck="true"> <xf:css src="attachments.less" /> <section class="message-attachments"> <h4 class="block-textHeader">{{ phrase('attachments') }}</h4> <ul class="attachmentList"> <xf:contentcheck> <xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment)"> <xf:macro template="attachment_macros" name="attachment_list_item" arg-attachment="{$attachment}" arg-canView="{$canView}" /> </xf:foreach> </xf:contentcheck> </ul> </section> </xf:if> </xf:macro>
Replace with:
Code:<xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!"> <xf:if contentcheck="true"> <xf:css src="attachments.less" /> <section class="message-attachments"> <h4 class="block-textHeader">{{ phrase('attachments') }}</h4> <xf:contentcheck> <xf:if contentcheck="true"> <ul class="attachmentList"> <xf:contentcheck> <xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment) AND $attachment.has_thumbnail"> <xf:macro template="attachment_macros" name="attachment_list_item" arg-attachment="{$attachment}" arg-canView="{$canView}" /> </xf:foreach> </xf:contentcheck> </ul> </xf:if> <xf:if contentcheck="true"> <ul class="attachmentList attachmentListCustom"> <xf:contentcheck> <xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment) AND !$attachment.has_thumbnail"> <xf:macro template="attachment_macros" name="attachment_list_item" arg-attachment="{$attachment}" arg-canView="{$canView}" /> </xf:foreach> </xf:contentcheck> </ul> </xf:if> </xf:contentcheck> </section> </xf:if> </xf:macro>
Add the CSS to your extra.less
Code:.attachmentList.attachmentListCustom { .xf-minorBlockContent(); display: block; padding: @xf-paddingSmall @xf-paddingLarge; margin-top: @xf-elementSpacer; .file { display: flex; width: auto; background-color: transparent; border-width: 0; padding: @xf-paddingSmall 0; margin: 0; position: relative; flex-direction: row; align-items: center; &:hover .file-content .file-name { color: @xf-linkHoverColor; } &:after { padding-bottom: 0; } .file-preview { display: inline-block; &:before { width: 100%; height: 100%; position: absolute; content: ""; } .file-typeIcon { font-size: 20px; } } .file-content { display: block; .file-info { background: transparent; border-width: 0; text-shadow: none; color: @xf-textColor; line-height: 1; > * { display: inline-block; } .file-name { color: @xf-linkColor; } .file-meta { color: @xf-textColorMuted; } } } .file-preview, .file-content, .file-info { position: static; height: auto; width: auto; } } }

Russ
Well-known member
If you're using a template modification, you may want to use an expression to find this specific macro or go into the default style message_macro and copy the exact HTML from there. The spacing is off when pasting here I believe which may cause it not to be found.
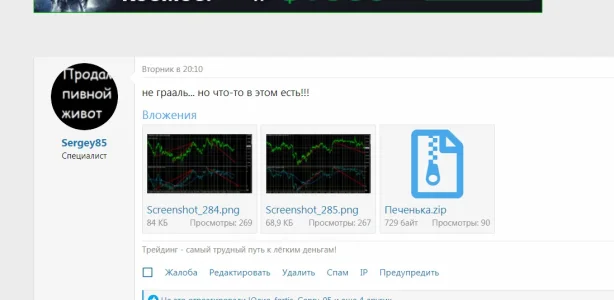
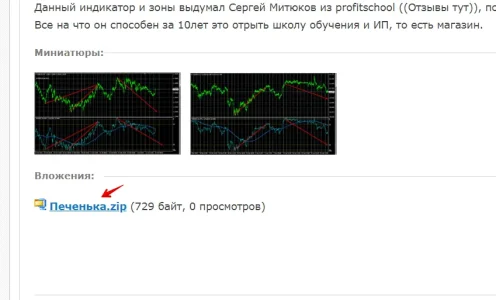
yeah nice addon, but any way todo the file icon (zip) smaler ?
benFF
Well-known member
@Russ On my forum, its the same problem like @securedme - I would be happy, if you have some time for this
I've packaged it up into an add-on using regex for the replacements, so this should get around the issues of differing spaces
Thanks to @Russ of course, this looks great!
Attachments
I've packaged it up into an add-on using regex for the replacements, so this should get around the issues of differing spaces
Thanks to @Russ of course, this looks great!
Looks great, any option for md5 file hash ?

wangyu1314
Member
Thank you very much.I've packaged it up into an add-on using regex for the replacements, so this should get around the issues of differing spaces
Thanks to @Russ of course, this looks great!
This modification is very nice, the size of the attachment icon is now reasonable, it used to be too stupid, and the file name is fully displayed.
Attachments
Similar threads
- Replies
- 1
- Views
- 71
- Question
- Replies
- 9
- Views
- 137
- Replies
- 6
- Views
- 132
- Replies
- 0
- Views
- 24
- Replies
- 3
- Views
- 92