You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.1 attachments like vbulletin
- Thread starter yyyuur
- Start date
Mikethemix
Active member
Oh dear, yet another question still not answered in 10 months...
Sadly I now realise this is the same question as I have recently raised in this post: https://xenforo.com/community/threads/how-to-change-appearance-of-attachments-in-a-post.176665/
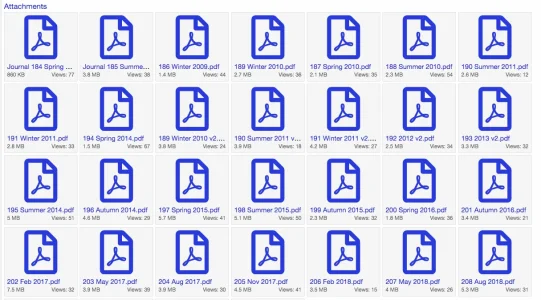
Surely this ought to be possible? Large numbers of attachments in one post are very difficult to use in XF2.
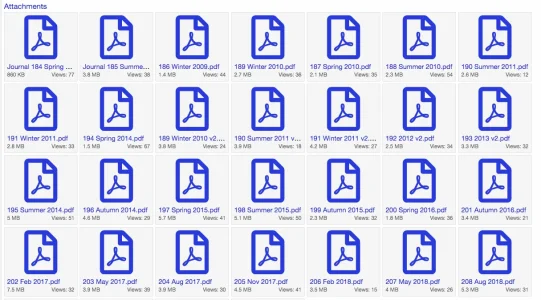
XF2 shows like this:

whereas vBulletin shows them neatly like this:

Sadly I now realise this is the same question as I have recently raised in this post: https://xenforo.com/community/threads/how-to-change-appearance-of-attachments-in-a-post.176665/
Surely this ought to be possible? Large numbers of attachments in one post are very difficult to use in XF2.
XF2 shows like this:

whereas vBulletin shows them neatly like this:

Last edited:
Russ
Well-known member
This would result in something similar. Can always adjust the padding/other values to your liking:
Place in extra.less
Result is:

Place in extra.less
Code:
.attachmentList
{
.xf-minorBlockContent();
display: block;
padding: @xf-paddingMedium @xf-paddingLarge;
.attachment
{
display: block;
width: auto;
background-color: transparent;
border-width: 0;
padding: 5px 0;
margin: 0;
> div { display: inline-block; }
i { width: 24px; text-align: center; }
i:before { font-size: 22px; }
.attachment-icon.attachment-icon--img img { max-height: 24px; }
.attachment-name { margin-top: 0; }
&:first-of-type { padding-top: 0; }
&:last-of-type { padding-bottom: 0; }
}
}Result is:

Ozzy47
Well-known member
This would result in something similar. Can always adjust the padding/other values to your liking:
Place in extra.less
Code:.attachmentList { .xf-minorBlockContent(); display: block; padding: @xf-paddingMedium @xf-paddingLarge; .attachment { display: block; width: auto; background-color: transparent; border-width: 0; padding: 5px 0; margin: 0; > div { display: inline-block; } i { width: 24px; text-align: center; } i:before { font-size: 22px; } .attachment-icon.attachment-icon--img img { max-height: 24px; } .attachment-name { margin-top: 0; } &:first-of-type { padding-top: 0; } &:last-of-type { padding-bottom: 0; } } }
Result is:
View attachment 218795
Nice work.
Mikethemix
Active member
Wow, thanks Russ, that is amazing. Thanks very much!
vB did something else that is quite subtle - it displayed image attachments as larger thumbnails and anything else as the above style of list. Of course your clever code displays everything as very small thumbnails. Any thoughts on how the image thumbnails might be displayed in a slightly larger size than other files?
vB did something else that is quite subtle - it displayed image attachments as larger thumbnails and anything else as the above style of list. Of course your clever code displays everything as very small thumbnails. Any thoughts on how the image thumbnails might be displayed in a slightly larger size than other files?
gerryvz
Well-known member
Hi @Russ --
Thanks for doing this -- it looks good. One question though -- it seems to "break" the light-box functionality, where you can scroll between multiple images in a single screen. As I added the code, it displays per your post above, but when you click on an image, it displays singly in a new window.
Thoughts?
Thanks for doing this -- it looks good. One question though -- it seems to "break" the light-box functionality, where you can scroll between multiple images in a single screen. As I added the code, it displays per your post above, but when you click on an image, it displays singly in a new window.
Thoughts?
Mikethemix
Active member
Would it possible to show images in light-box style, and all other types of attachment files as a list?
Many thanks,
Mike
Many thanks,
Mike
Russ
Well-known member
It's actually how XF handles it, if you click the icon it works with the lightbox, name it'll open in a new window. To change that, you'll need to edit the template: attachment_macrosHi @Russ --
Thanks for doing this -- it looks good. One question though -- it seems to "break" the light-box functionality, where you can scroll between multiple images in a single screen. As I added the code, it displays per your post above, but when you click on an image, it displays singly in a new window.
Thoughts?
Find (line 18):
Code:
<a href="{{ link('attachments', $attachment) }}" target="_blank" title="{$attachment.filename}">{$attachment.filename}</a>Replace with:
Code:
<xf:if is="$attachment.has_thumbnail">
<a href="{{ link('attachments', $attachment) }}" class="{{ $canView ? 'js-lbImage' : '' }}" target="_blank" title="{$attachment.filename}">{$attachment.filename}</a>
<xf:else />
<a href="{{ link('attachments', $attachment) }}" target="_blank" title="{$attachment.filename}">{$attachment.filename}</a>
</xf:if>I think it works
Mikethemix
Active member
Well - that is certainly an interesting result
It did exactly the same whether clicking on the thumbnail or the file name - both of them initiated the lightbox view with arrows. It appears to work quite well where there was only one post in a thread with images as attachments. However, you will see below that it also inserted some strange "blank" thumbnails after each image - which actually display as a duplicate of the previous image.
In addition, if there were more images stored in other posts within the same thread, it picked those up too.
All of this was was irrelevant whether the images are inserted within the text, or as attachments below.
Here are some screen shots.
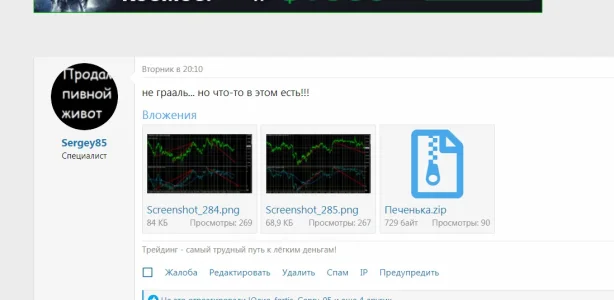
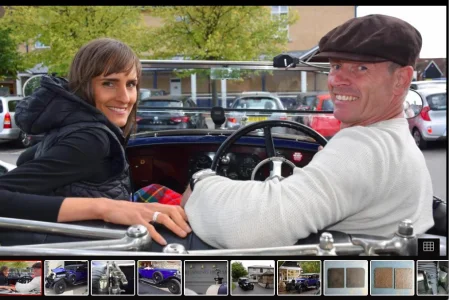
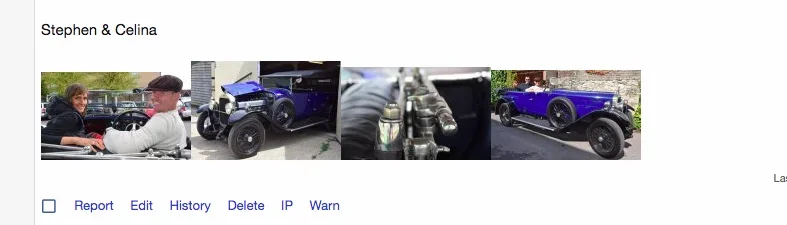
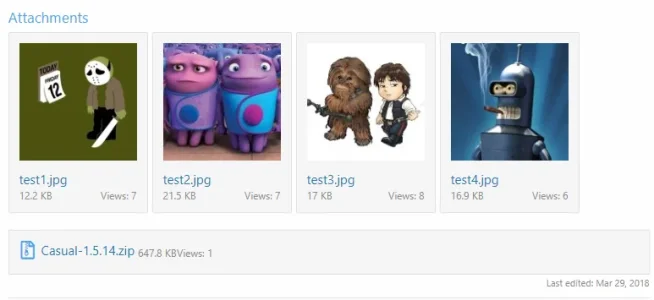
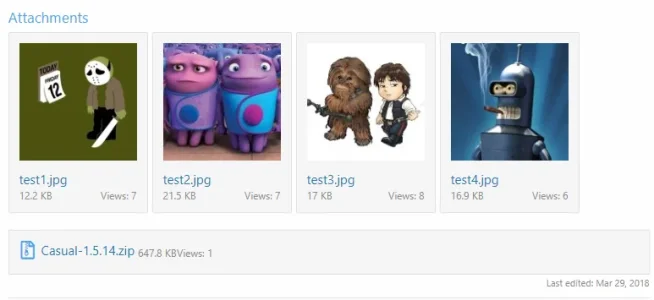
1. Showing the first post in a thread with only four images:

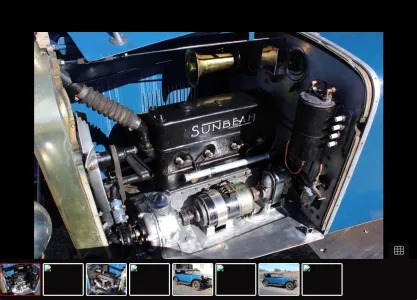
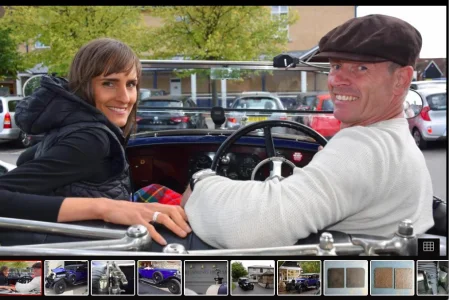
2. Showing how this displays when either the thumbnail or the file name is clicked:

3. Now how it appears when the second (black) thumbnail is clicked:

you notice it is the same image, but the second thumbnail is highlighted.
4. Now a thread which contains several posts, three of the posts with images as attachments within the text.
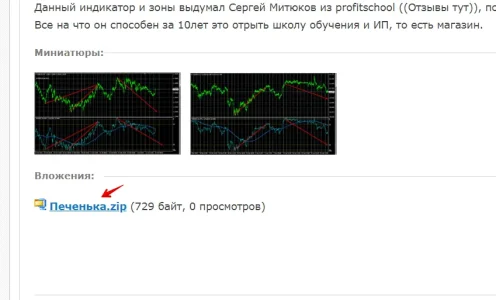
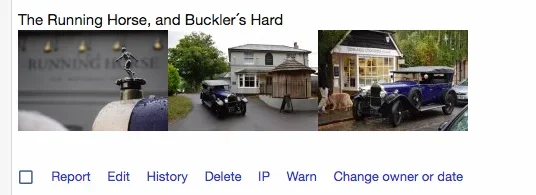
Here's a screen grab of part of the oldest post with its thumbnails shown

next another post (in the same thread) with more thumbnails:

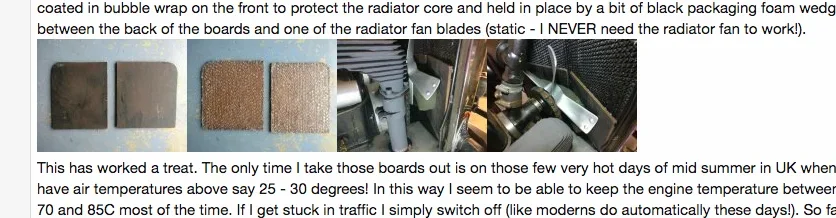
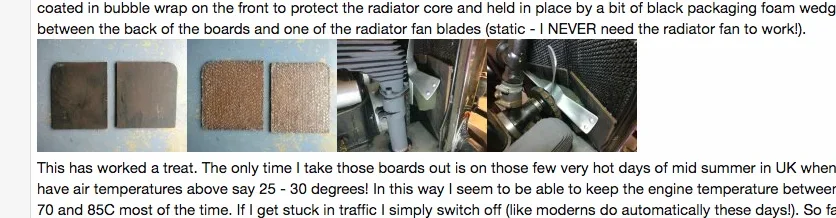
and finally a third post in that same thread with more thumbnails (posted by a different person)

5. When I click on one of the thumbnails in the oldest post, this is how the lightbox looks - note it has picked up all the above thumbnails from all three posts.

when I click through the thumbs, eventually it reaches some where the duplication happens again (with black thumbnail):

Thoughts?
Regards and thanks,
Mike
It did exactly the same whether clicking on the thumbnail or the file name - both of them initiated the lightbox view with arrows. It appears to work quite well where there was only one post in a thread with images as attachments. However, you will see below that it also inserted some strange "blank" thumbnails after each image - which actually display as a duplicate of the previous image.
In addition, if there were more images stored in other posts within the same thread, it picked those up too.
All of this was was irrelevant whether the images are inserted within the text, or as attachments below.
Here are some screen shots.
1. Showing the first post in a thread with only four images:

2. Showing how this displays when either the thumbnail or the file name is clicked:

3. Now how it appears when the second (black) thumbnail is clicked:

you notice it is the same image, but the second thumbnail is highlighted.
4. Now a thread which contains several posts, three of the posts with images as attachments within the text.
Here's a screen grab of part of the oldest post with its thumbnails shown

next another post (in the same thread) with more thumbnails:

and finally a third post in that same thread with more thumbnails (posted by a different person)

5. When I click on one of the thumbnails in the oldest post, this is how the lightbox looks - note it has picked up all the above thumbnails from all three posts.

when I click through the thumbs, eventually it reaches some where the duplication happens again (with black thumbnail):

Thoughts?
Regards and thanks,
Mike
Attachments
Russ
Well-known member
I'd undo my last template edit, probably requires an image inside the link with the lightbox class. Not sure of a workaround on that one, if you notice the attachment you left "un-inserted" it's the same thing, name opens in a new window with the thumbnail as the lightbox.
Russ
Well-known member
If you wanted to create a different look for attachments vs images... this appears to work.
The result is something like this:

Template:" message_macros"
Find:
Replace with:
Then the CSS:
The result is something like this:

Template:" message_macros"
Find:
Code:
<xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!">
<xf:if contentcheck="true">
<xf:css src="attachments.less" />
<section class="message-attachments">
<h4 class="block-textHeader">{{ phrase('attachments') }}</h4>
<ul class="attachmentList">
<xf:contentcheck>
<xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment)">
<xf:macro template="attachment_macros" name="attachment_list_item"
arg-attachment="{$attachment}"
arg-canView="{$canView}" />
</xf:foreach>
</xf:contentcheck>
</ul>
</section>
</xf:if>
</xf:macro>Replace with:
Code:
<xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!">
<xf:if contentcheck="true">
<xf:css src="attachments.less" />
<section class="message-attachments">
<h4 class="block-textHeader">{{ phrase('attachments') }}</h4>
<xf:contentcheck>
<xf:if contentcheck="true">
<ul class="attachmentList">
<xf:contentcheck>
<xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment) AND $attachment.has_thumbnail">
<xf:macro template="attachment_macros" name="attachment_list_item"
arg-attachment="{$attachment}"
arg-canView="{$canView}" />
</xf:foreach>
</xf:contentcheck>
</ul>
</xf:if>
<xf:if contentcheck="true">
<ul class="attachmentList attachmentListCustom">
<xf:contentcheck>
<xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment) AND !$attachment.has_thumbnail">
<xf:macro template="attachment_macros" name="attachment_list_item"
arg-attachment="{$attachment}"
arg-canView="{$canView}" />
</xf:foreach>
</xf:contentcheck>
</ul>
</xf:if>
</xf:contentcheck>
</section>
</xf:if>
</xf:macro>Then the CSS:
Code:
.attachmentList.attachmentListCustom
{
.xf-minorBlockContent();
display: block;
padding: @xf-paddingMedium @xf-paddingLarge;
margin-top: @xf-elementSpacer;
.attachment
{
display: block;
width: auto;
background-color: transparent;
border-width: 0;
padding: 5px 0;
margin: 0;
> div { display: inline-block; }
i { width: 24px; text-align: center; }
i:before { font-size: 22px; }
.attachment-icon.attachment-icon--img img { max-height: 24px; }
.attachment-name { margin-top: 0; }
&:first-of-type { padding-top: 0; }
&:last-of-type { padding-bottom: 0; }
}
}Mikethemix
Active member
Hi Russ,
Regarding your latest suggestion - that appearance looks great, indeed that is exactly what I would like it to look like!
You mention:
Then the CSS ....
Where will I find that - is that in a template? Which one?
Regards and thanks,
Mike
Regarding your latest suggestion - that appearance looks great, indeed that is exactly what I would like it to look like!
You mention:
Then the CSS ....
Where will I find that - is that in a template? Which one?
Regards and thanks,
Mike
Mikethemix
Active member
Great, I'll remove your previous mod in extra.less and replace it with the new code as above (as well as doing the mod in the template " message_macros") and let you know how I get on
many thanks,
Mike
many thanks,
Mike
Mikethemix
Active member
Wow Russ, that's a huge success, superb.
And I've now discovered that XF2's lightbox picks up all of the images in a thread when one click's on any image in one post!
So that was nothing to do with your mods! - A red herring!
So, I'm now very happy and relieved - very many thanks!
Regards,
Mike
And I've now discovered that XF2's lightbox picks up all of the images in a thread when one click's on any image in one post!
So that was nothing to do with your mods! - A red herring!
So, I'm now very happy and relieved - very many thanks!
Regards,
Mike
AndyB
Well-known member
Similar threads
- Replies
- 1
- Views
- 71
- Question
- Replies
- 9
- Views
- 137
- Replies
- 6
- Views
- 132
- Replies
- 0
- Views
- 24
- Replies
- 3
- Views
- 92