Matt C.
Well-known member
Hello, I'm having a bit of trouble getting this to work. 
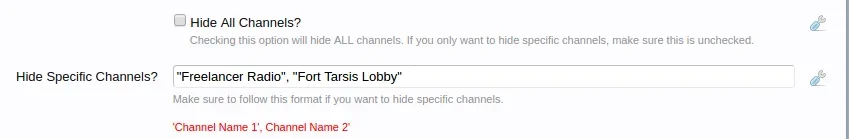
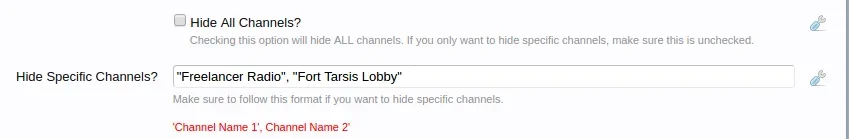
So I have an option here called "Hide Specific Channels?":

The option value is put here in the hideChannels variable.
The problem is that the apostrophes are being outputted as "'" and not as a '. You can see here in the element inspector.

If someone could assist me, I'd appreciate it.
So I have an option here called "Hide Specific Channels?":

The option value is put here in the hideChannels variable.
Code:
<script type="text/javascript">
discordWidget.init({
serverId: '{$xenOptions.ahDiscordWidgetServerID}',
title: '{$xenOptions.ahDiscordWidgetTitle}',
join: <xen:if is="{$xenOptions.ahDiscordWidgetJoin}">true<xen:else />false</xen:if>,
alphabetical: <xen:if is="{$xenOptions.ahDiscordWidgetAlph}">true<xen:else />false</xen:if>,
theme: 'dark',
hideChannels: <xen:if is="{$xenOptions.ahDiscordWidgetHideAll}">true<xen:else />[{$xenOptions.ahDiscordWidgetHide}]</xen:if>,
showAllUsers: true,
allUsersDefaultState: true
});
discordWidget.render();
</script>The problem is that the apostrophes are being outputted as "'" and not as a '. You can see here in the element inspector.
If someone could assist me, I'd appreciate it.