ShikiSuen
Well-known member
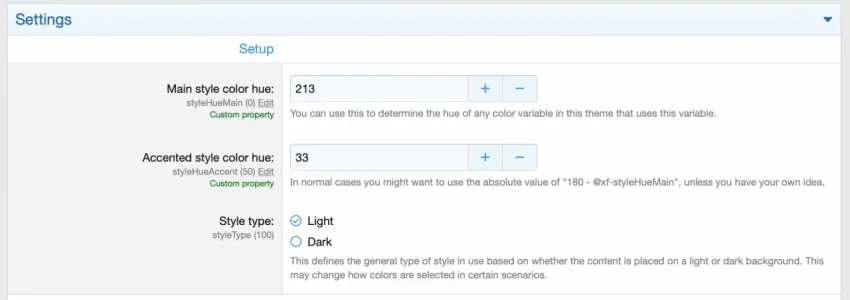
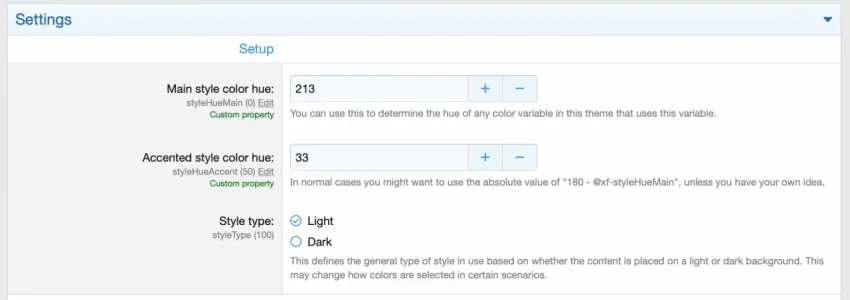
Supposing that I am asking for a hue value (e.g. "213", like
and I want the content of the global variable becomes
What should I do?
P.S.: One can simply use this hue value (plus the other two parameters of an HSV color) to set all colours he want in this hue by:

 xenforo.com
xenforo.com


@xf-styleHueMain in the screenshot),and I want the content of the global variable becomes
rgb(hsl(213, 100%, 50%)) so that it can be readable by other color indicators in the same page.What should I do?
P.S.: One can simply use this hue value (plus the other two parameters of an HSV color) to set all colours he want in this hue by:
This can make sure the converted color successfully displays in the AdminCP color indicator, unless:mix(mix(HSV-HUE, white, HSV-SATURATION%),black,HSV-VALUE%)

Lack of interest - Color indicator in AdminCP does not respond to nested LESS color operations.
For example, changing the page chrome color to spin(darken(desaturate(@xf-paletteColor5, 39.62%), 11.37%), 6.91) will result in a question mark instead: P.S.: I am simplifying the color palletes in my style, hence using nested color operations towards XF2 default pallete.


Last edited: