I have the following PHP that works as intended with one line text but BBCodes and newlines inside it is parsed as HTML.
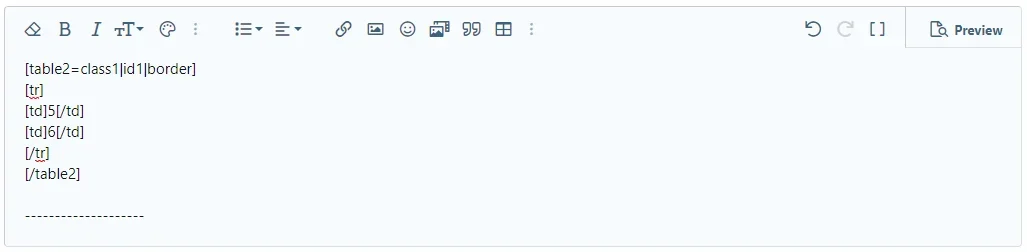
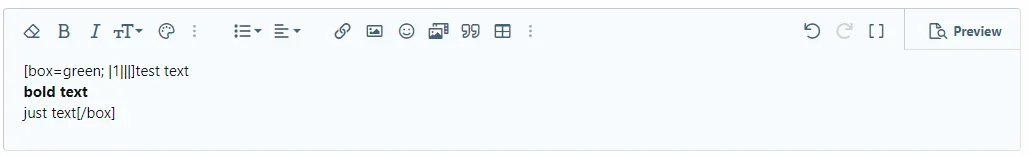
Input:

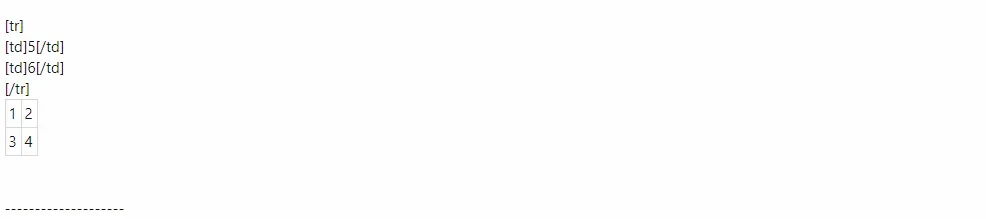
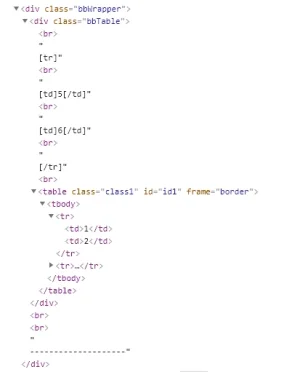
Result:

I'd appreciate your help for this. Thank you.
PHP:
<?php
namespace custom_addons;
class box {
public static function box($tagChildren, $tagOption, $tag, array $options, \XF\BbCode\Renderer\AbstractRenderer $renderer)
{
$res = $renderer->renderSubTree($tagChildren, $options);
$toptions = trim(strip_tags($tag['option']));
$toptions = preg_split("|\||", $toptions, -1, PREG_SPLIT_NO_EMPTY);
@list($style, $bd, $brad1, $brad2) = $toptions;
if ($tmp = trim($style)) {
$style = "$tmp";
}
if ($tmp = trim($bd)) {
$bd = "$tmp";
}
if ($tmp = trim($brad1)) {
$brad1 = "$tmp";
}
if ($tmp = trim($brad2)) {
$brad2 = "$tmp";
}
$templater = $renderer->getTemplater();
$customTemplate = $templater->renderTemplate('public:custom_addons_box', [
'style' => $style,
'bd' => $bd,
'brad1' => $brad1,
'brad2' => $brad2,
'res' => $res,
], true);
return $customTemplate;
}
}
?>
Code:
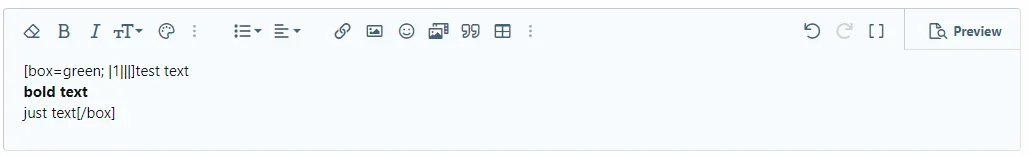
<div style="background:{$style}; border: {$bd}px solid ; border-radius: {$brad1}px {$brad2}px;">{$res}</div>Input:

Result:

I'd appreciate your help for this. Thank you.