Scandal
Well-known member
Hello all! 
I have a question about ajax loaded content (template).
I use this code to get some ajax loaded content:
The php side has this:
The problem: sc_mytemplate has some formrow items like <xf:numberbox>, which are not rendered as "should".
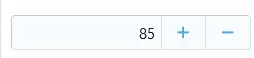
Instead of this:

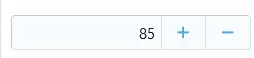
I'm getting this:

It seems that <xf:numberbox> is not rendering correctly, maybe due to javascript and ajax way I decided to load this template.
Any idea how to fix it or for a xF2 more normalized way?
I have a question about ajax loaded content (template).
I use this code to get some ajax loaded content:
JavaScript:
var ajaxParams = {'act': 'test'};
XF.ajax('post', "{{ link_type('admin', 'canonical:myroute', null) }}", ajaxParams, function(data, textStatus, jqXHR){
$('#mydiv').append(data.output);
});
PHP:
$this->setResponseType('json');
$html = \XF::app()->templater->renderTemplate('admin:sc_mytemplate', []);
$output = ['output' => $html];
echo json_encode($output);
exit;The problem: sc_mytemplate has some formrow items like <xf:numberbox>, which are not rendered as "should".
Instead of this:

I'm getting this:
It seems that <xf:numberbox> is not rendering correctly, maybe due to javascript and ajax way I decided to load this template.
Any idea how to fix it or for a xF2 more normalized way?