<xen:require css="message_simple.css" />
<xen:require css="bb_code.css" />
<li id="{$messageId}" class="primaryContent messageSimple {xen:if $message.isDeleted, 'deleted'} {xen:if '{$message.is_staff}', 'staff'} {xen:if $message.isIgnored, ignored}" data-author="{$message.username}">
<xen:avatar user="$message" size="s" img="true" />
<div class="messageInfo">
<xen:if hascontent="true">
<ul class="messageNotices">
<xen:contentcheck>
<xen:hook name="message_simple_notices" params="{xen:array 'message={$message}'}">
<xen:if is="{$message.warning_message}">
<li class="warningNotice"><span class="icon Tooltip" title="{xen:phrase warning}" data-tipclass="iconTip flipped"></span>{$message.warning_message}</li>
</xen:if>
<xen:if is="{$message.isDeleted}">
<li class="deletedNotice"><span class="icon Tooltip" title="{xen:phrase deleted}" data-tipclass="iconTip flipped"></span>{xen:phrase this_message_has_been_removed_from_public_view}</li>
<xen:elseif is="{$message.isModerated}" />
<li class="moderatedNotice"><span class="icon Tooltip" title="{xen:phrase awaiting_moderation}" data-tipclass="iconTip flipped"></span>{xen:phrase this_message_is_awaiting_moderator_approval_and_is_invisible_to_normal}</li>
</xen:if>
<xen:if is="{$message.isIgnored}">
<li>{xen:phrase you_are_ignoring_content_by_this_member} <a href="javascript:" class="JsOnly DisplayIgnoredContent">{xen:phrase show_ignored_content}</a></li>
</xen:if>
</xen:hook>
</xen:contentcheck>
</ul>
</xen:if>
<div class="messageContent">
<xen:username user="$message" class="poster" rich="true" /><br />
<article><blockquote class="ugc baseHtml{xen:if $message.isIgnored, ' ignored'}">{xen:helper bodyText, $message.message}</blockquote></article>
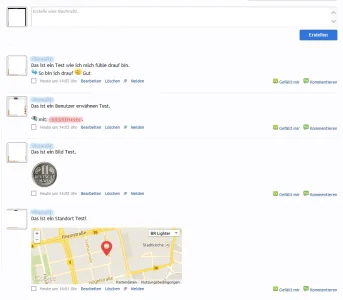
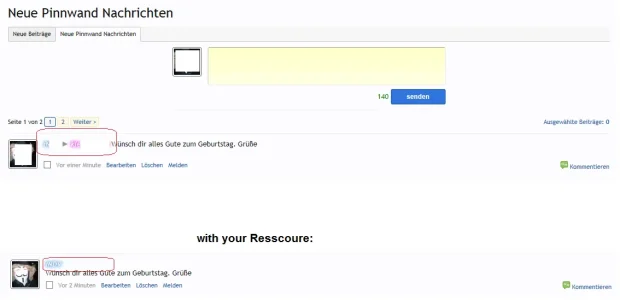
<xen:if is="{$message.brapp_status}">
<br />
<img src="/styles/*******/BRAPP/pfeil.png" alt=""> {$message.brapp_status.0}
<img src="{$message.brapp_status.2}" class="{$message.brapp_status.3}" style="width:18px; height:18px"/>
{$message.brapp_status.1}
<br />
</xen:if>
<xen:if is="{$message.attachments}">
<br /><br />
<div class="uploadImg">
<xen:foreach loop="$message.attachments" value="$attachment">
<xen:if is="{$attachment.thumbnailUrl}">
<a href="{xen:link attachments, $attachment}" target="_blank" class="LbTrigger"
data-href="{xen:link misc/lightbox}" >
<img src="{$attachment.thumbnailUrl}" alt="{$attachment.filename}" href="{xen:link attachments, $attachment}" class="LbImage"/>
</a>
</xen:if>
</xen:foreach>
</div>
</xen:if>
<xen:if is="{$message.brapp_location}">
<br /><br />
<div class="BRAPPMapViewer"
data-latitude = "{$message.brapp_location.0}"
data-longitude = "{$message.brapp_location.1}"
data-address = "{$message.brapp_location.2}"
data-title = "{$message.brapp_location.3}"
data-zoom = "{$message.brapp_location.4}"
style = "width:{$xenOptions.BRAPP_widthOfLocation}px; height:{$xenOptions.BRAPP_heightOfLocation}px" >
</div>
</xen:if>
<xen:if is="{$message.brapp_tag}">
<br /><br />
<img src="/styles/*******/BRAPP/wer.png" alt=""> {xen:phrase with_people}
{xen:helper taguser, {xen:link profile-posts/tag-user, $message}, $message.brapp_tag }.
</xen:if>
</div>
{xen:raw $messageAfterTemplate}
</div>
</li>