DaveL
Well-known member
Just working my way through @Brogan great adsense for responsive design tutorial.
One problem I do have is that when im in landscape mode on my tablet viewing a thread or something similar, the 728x90 banner looks fine. The only issue is in the forum list where the 728x90 dosent work properly because of the sidebar.
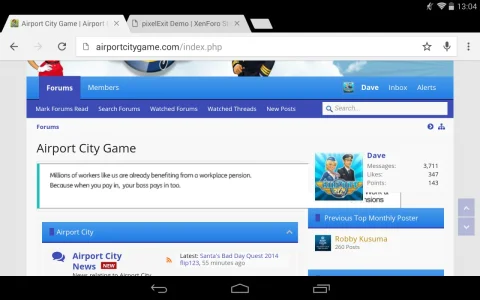
Forum Index

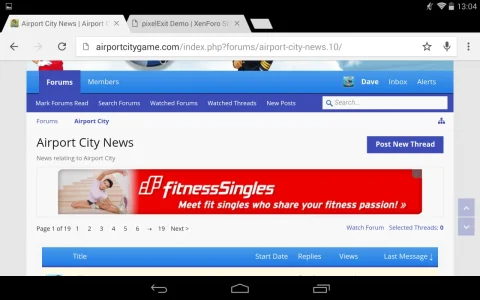
Looks fine elsewhere

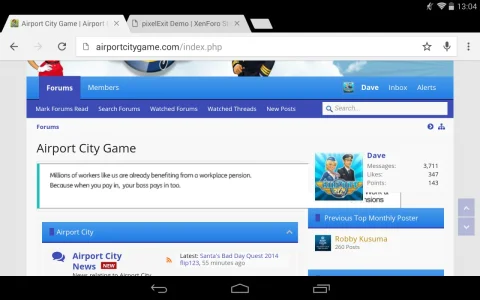
The only way of partially solving this is if I up the minimum to 1000
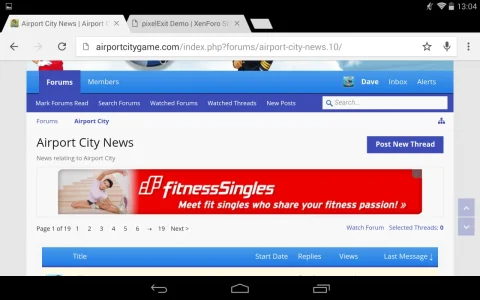
Which makes it look fine on the forum index, but the downside being is that only 468x60 banners are shown elsewhere and they look too small.
Anyone else had this issue, if so, how did you overcome it?
One problem I do have is that when im in landscape mode on my tablet viewing a thread or something similar, the 728x90 banner looks fine. The only issue is in the forum list where the 728x90 dosent work properly because of the sidebar.
Forum Index

Looks fine elsewhere

The only way of partially solving this is if I up the minimum to 1000
if (width > 1000) {
google_ad_slot = "12345689";
google_ad_width = 728;
google_ad_height = 90;
}
Which makes it look fine on the forum index, but the downside being is that only 468x60 banners are shown elsewhere and they look too small.
Anyone else had this issue, if so, how did you overcome it?