erich37
Well-known member
I want to change the border at the sidebar-boxes from "border-bottom" towards "border":
current XF-default CSS:
my custom CSS:
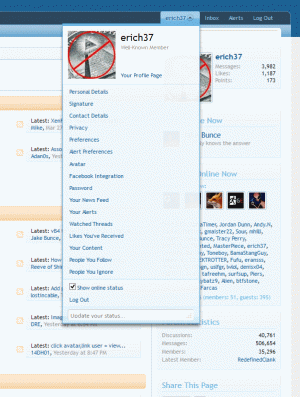
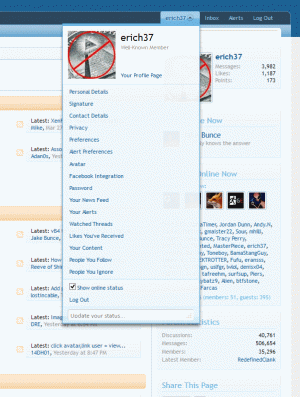
However, when I do so XF changes the layout of the Account-Drop-down box to this:

I am not sure if there is anything else changing when adding a simple border around the sidebar-box ?
How can I fix this when changing the border from just at the bottom of the sidebar-box towards having the border around the sidebar-box ?
I tried the sidebar-padding, but it somehow did not work......
Appreciate your help!
Many thanks!

current XF-default CSS:
Code:
.secondaryContent {
background: url("styles/default/xenforo/gradients/category-23px-light.png") repeat-x scroll center top #F0F7FC;
border-bottom: 1px solid #D7EDFC;
padding: 10px;
}my custom CSS:
Code:
.secondaryContent {
background: url("styles/default/xenforo/gradients/category-23px-light.png") repeat-x scroll center top #F0F7FC;
border: 1px solid #D7EDFC;
padding: 10px;
}However, when I do so XF changes the layout of the Account-Drop-down box to this:

I am not sure if there is anything else changing when adding a simple border around the sidebar-box ?
How can I fix this when changing the border from just at the bottom of the sidebar-box towards having the border around the sidebar-box ?
I tried the sidebar-padding, but it somehow did not work......
Appreciate your help!
Many thanks!