You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Add-on Add-on to allow a user group to add an additional image below avatar - company logo
- Thread starter NealC
- Start date
Joao Prates
Active member
Did you find a way to achieve this?
I would like to have the same feature associated with groups, so that each group could have its avatar below the user's avatar.
I would like to have the same feature associated with groups, so that each group could have its avatar below the user's avatar.
Dragonfruit
Well-known member
If you're doing it based on user groups, you could just use conditionals: https://xenforo.com/community/resources/conditional-statements-for-xenforo-2.5795/Did you find a way to achieve this?
I would like to have the same feature associated with groups, so that each group could have its avatar below the user's avatar.
For OP's request, it's possible with a custom user field + conditional, but it's not as clean since it's not user/GUI friendly.
Joao Prates
Active member
Thanks, it looks promising, but there is one big detail missing for a newbie like me: Where do those code expressions go? Where to write them?
Dragonfruit
Well-known member
In the style templates.
For example if you wanted to create one that inputs a banner below the avatar, you'd write it in message_macros.
In here, you'll immediately see this:
Notice where it says "Avatar", message-userDetails, register_date, message_count, reaction_score, etc etc etc
These are all the post bit info that appear next to posts. You can even add a text message next to code that reads "Testing", save it, and refresh the thread, you'll see it appear. It's a great way to dive in and learn. The templates uses pretty good & obvious naming methods, so once you have a good handle on things, and using view source code from the forum pages, you'll learn how to track things down yourself.
Now to write what we want to put in.
If you want users to be able to input their own image, create a custom user field. The "Field ID" is important, I'll call it "userlogo".
Set up it up as a single line text box, users can input from their account settings.
Then write this code in, and place it where you want; below the Avatar, above the register info, etc:
What the above code says is; if the user's "userlogo" is filled in, then display the image. This is to avoid displaying dead images.
Here's an example of where I placed it, under the Avatar:
And of course if you're specifically using your own user title graphics, for Admins, for Mods, Members, etc, then it's different.
What you need to use is something more like this:
3 represents the Admin Group ID number, 4 represents the Moderators group ID number, and 5 represents the Members' group ID number.
Adjust them to match your board, add/edit more as needed.
It of course reads as "If this user is Admin, display this image - if not, check if they're a Mod, if so display this image, if not, then check if they're a Member, if so display the members image".
Hope that helps you get started.
For example if you wanted to create one that inputs a banner below the avatar, you'd write it in message_macros.
In here, you'll immediately see this:
Code:
<xf:macro name="user_info"
arg-user="!"
arg-fallbackName="">
<section itemscope itemtype="https://schema.org/Person" class="message-user">
<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}">
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
</div>
</div>
<div class="message-userDetails">
<h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="name" /></h4>
<xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="jobTitle" />
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" />
</div>
<xf:if is="$user.user_id">
<xf:set var="$extras" value="{{ property('messageUserElements') }}" />
<xf:if contentcheck="true">
<div class="message-userExtras">
<xf:contentcheck>
<xf:if is="$extras.register_date">
<dl class="pairs pairs--justified">
<dt>{{ phrase('joined') }}</dt>
<dd>{{ date($user.register_date) }}</dd>
</dl>
</xf:if>
<xf:if is="$extras.message_count">
<dl class="pairs pairs--justified">
<dt>{{ phrase('messages') }}</dt>
<dd>{$user.message_count|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.reaction_score">
<dl class="pairs pairs--justified">
<dt>{{ phrase('reaction_score') }}</dt>
<dd>{$user.reaction_score|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.trophy_points && $xf.options.enableTrophies">
<dl class="pairs pairs--justified">
<dt>{{ phrase('points') }}</dt>
<dd>{$user.trophy_points|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.age && $user.Profile.age">
<dl class="pairs pairs--justified">
<dt>{{ phrase('age') }}</dt>
<dd>{$user.Profile.age}</dd>
</dl>
</xf:if>
<xf:if is="$extras.location && $user.Profile.location">
<dl class="pairs pairs--justified">
<dt>{{ phrase('location') }}</dt>
<dd>
<xf:if is="$xf.options.geoLocationUrl">
<a href="{{ link('misc/location-info', '', {'location': $user.Profile.location}) }}" rel="nofollow noreferrer" target="_blank" class="u-concealed">{$user.Profile.location}</a>
<xf:else />
{$user.Profile.location}
</xf:if>
</dd>
</dl>
</xf:if>
<xf:if is="$extras.website && $user.Profile.website">
<dl class="pairs pairs--justified">
<dt>{{ phrase('website') }}</dt>
<dd><a href="{$user.Profile.website}" rel="nofollow" target="_blank">{$user.Profile.website|url('host', phrase('visit_site'))}</a></dd>
</dl>
</xf:if>
<xf:if is="$extras.custom_fields">
<xf:macro template="custom_fields_macros" name="custom_fields_values"
arg-type="users"
arg-group="personal"
arg-set="{$user.Profile.custom_fields}"
arg-additionalFilters="{{ ['message'] }}"
arg-valueClass="pairs pairs--justified" />
<xf:if is="$user.canViewIdentities()">
<xf:macro template="custom_fields_macros" name="custom_fields_view"
arg-type="users"
arg-group="contact"
arg-set="{$user.Profile.custom_fields}"
arg-additionalFilters="{{ ['message'] }}"
arg-valueClass="pairs pairs--justified" />
</xf:if>
</xf:if>
</xf:contentcheck>
</div>
</xf:if>
</xf:if>
<span class="message-userArrow"></span>
</section>
</xf:macro>Notice where it says "Avatar", message-userDetails, register_date, message_count, reaction_score, etc etc etc
These are all the post bit info that appear next to posts. You can even add a text message next to code that reads "Testing", save it, and refresh the thread, you'll see it appear. It's a great way to dive in and learn. The templates uses pretty good & obvious naming methods, so once you have a good handle on things, and using view source code from the forum pages, you'll learn how to track things down yourself.
Now to write what we want to put in.
If you want users to be able to input their own image, create a custom user field. The "Field ID" is important, I'll call it "userlogo".
Set up it up as a single line text box, users can input from their account settings.
Then write this code in, and place it where you want; below the Avatar, above the register info, etc:
Code:
<xf:if is="{$user.Profile.custom_fields.userlogo}">
<div><img src="{$user.Profile.custom_fields.userlogo}" /></div>
</xf:if>What the above code says is; if the user's "userlogo" is filled in, then display the image. This is to avoid displaying dead images.
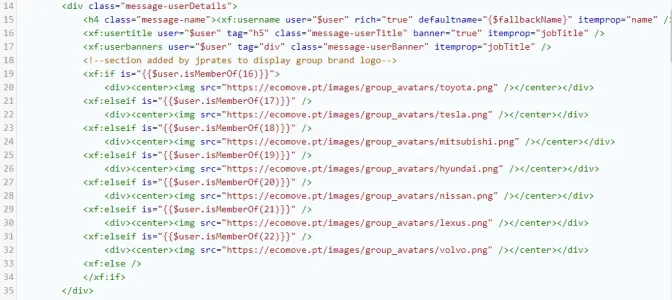
Here's an example of where I placed it, under the Avatar:
Code:
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
<xf:if is="{$user.Profile.custom_fields.userlogo}">
<div><img src="{$user.Profile.custom_fields.userlogo}" /></div>
</xf:if>And of course if you're specifically using your own user title graphics, for Admins, for Mods, Members, etc, then it's different.
What you need to use is something more like this:
Code:
<xf:if is="{$user.isMemberOf(3)}">
<div><img src="https://www.yourwebsite.com/images/usertitles/admin-title-image.png" /></div>
<xf:elseif is="{$user.isMemberOf(4)}" />
<div><img src="https://www.yourwebsite.com/images/usertitles/mod-title-image.png" /></div>
<xf:elseif is="{$user.isMemberOf(5)}" />
<div><img src="https://www.yourwebsite.com/images/usertitles/member-title-image.png" /></div>
<xf:else />
</xf:if>Adjust them to match your board, add/edit more as needed.
It of course reads as "If this user is Admin, display this image - if not, check if they're a Mod, if so display this image, if not, then check if they're a Member, if so display the members image".
Hope that helps you get started.
Last edited:
Joao Prates
Active member
Thanks!
Joao Prates
Active member
silly question: how do we center the image in this xml template language format?
Dragonfruit
Well-known member
Oh just add a center tag around the image:
Code:
<div><center><img src="https://www.yourwebsite.com/images/usertitles/admin-title-image.png" /></center></div>Joao Prates
Active member
argh, thanks, I was trying with align tag...
Joao Prates
Active member
Dragonfruit
Well-known member
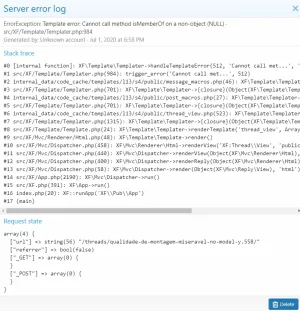
@jprates I had a similar issue a while ago, I'd intermittently get a template error on "Cannot call method isMemberOf", turned out I made a typo for a usergroup that wasn't even used. So it appeared to work for everyone, except for the unused usergroup. It literally couldn't call on that "isMemberOf".
You listed 7 usergroups there, are they all the correct group ID? Could 1 not exist?
You listed 7 usergroups there, are they all the correct group ID? Could 1 not exist?
Joao Prates
Active member
humm... then I suspect it is all around cache issues, because all groups are there.
I will try to create the group a few minutes earlier to updating the template next time, I suspect somehow a newly created group is still unknown to the template by the time it runs if the group was just created.
Thanks for your kind assistance, I was afraid I had done something wrong.
Cheers
I will try to create the group a few minutes earlier to updating the template next time, I suspect somehow a newly created group is still unknown to the template by the time it runs if the group was just created.
Thanks for your kind assistance, I was afraid I had done something wrong.
Cheers
Joao Prates
Active member
server errors continue to popup, something's not right, I'm going to open a thread on this