Jordyn
Well-known member
Jordyn submitted a new resource:
Add Images to Category Strips per Category ID - Small edit to add images to your Category Strips.
Read more about this resource...
Add Images to Category Strips per Category ID - Small edit to add images to your Category Strips.
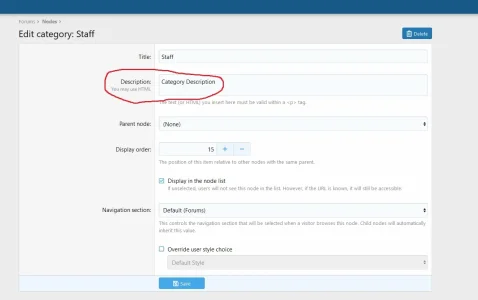
This is just a small code to add to your extra.less template. This lets you add images per Category ID. All you have to do is upload your own images to your server and add the image path or image URL link to the code, along with your Category ID you're adding the image to by replacing the X.
This has only been tested on default styles on PC and Mobile.
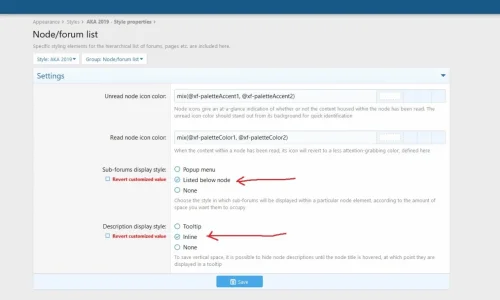
You can change the Category Height, Category Title Size, Font Color for Title and Descriptions etc.
This first code is just the basic...
Read more about this resource...