MediaSVI
Active member
This has been answered.
Here is the code to make it work.
X is the Node ID
Insert Image URL
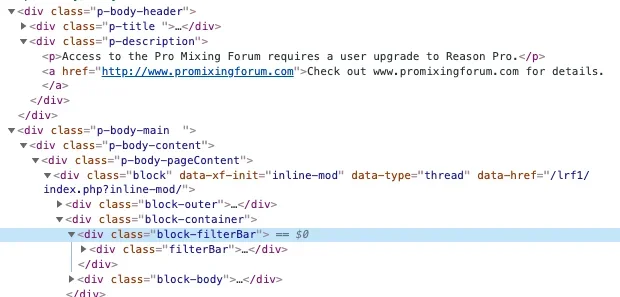
[data-template='forum_view'][data-container-key='node-X'] .block-filterBar {
background-image: url(IMAGE URL HERE);
background-repeat: no-repeat;
background-position: 2% 50%;
}
To find the Node ID open up the forum with the Filter Bar you would like to add the image to and look to the browsers address bar and you will see the ID number in the URL for that thread. In the picture, the node number is 47

Add code to Appearance > Templates Choose the Style you what to use, top left. Then find extra.less and paste the code in.
---------------------------------------------------------------------------------------------------------------------
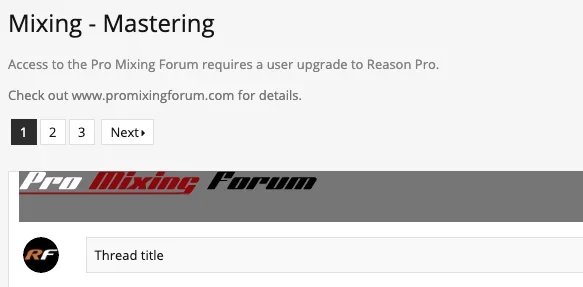
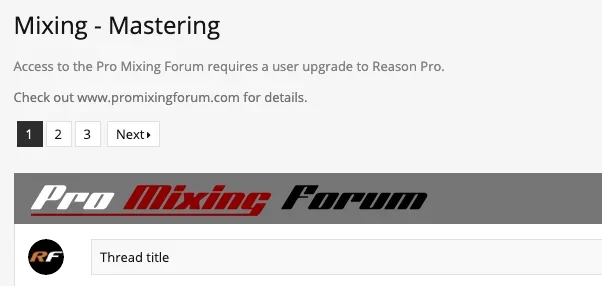
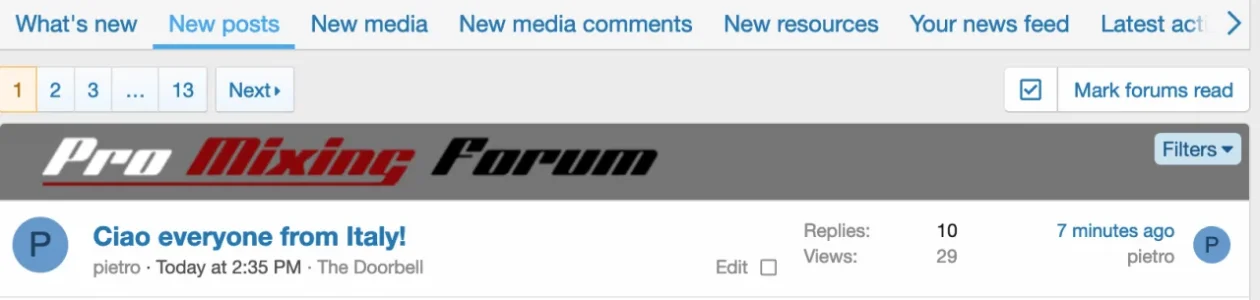
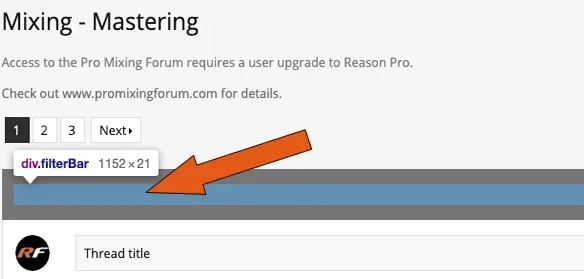
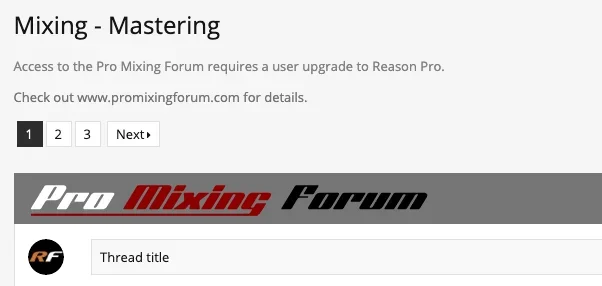
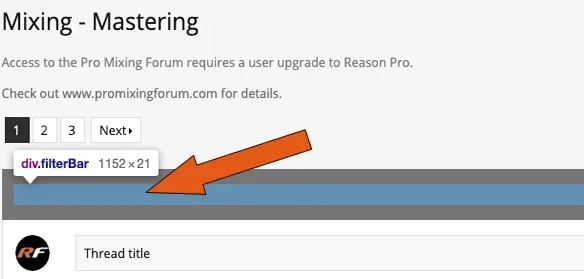
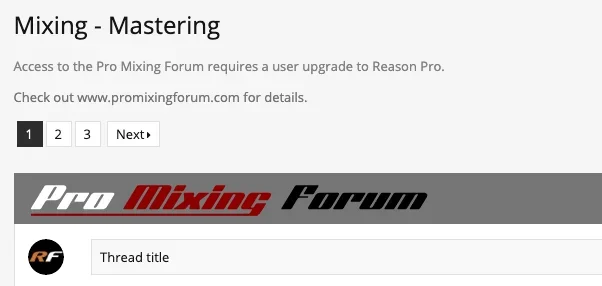
I would like to add an image to a filter bar in a forum thread. You can see in the first picture where I would like the image and in the 2nd picture you can see what I would like to do. Can this be done?
Thank you for your time.


Here is the code to make it work.
X is the Node ID
Insert Image URL
[data-template='forum_view'][data-container-key='node-X'] .block-filterBar {
background-image: url(IMAGE URL HERE);
background-repeat: no-repeat;
background-position: 2% 50%;
}
To find the Node ID open up the forum with the Filter Bar you would like to add the image to and look to the browsers address bar and you will see the ID number in the URL for that thread. In the picture, the node number is 47
Add code to Appearance > Templates Choose the Style you what to use, top left. Then find extra.less and paste the code in.
---------------------------------------------------------------------------------------------------------------------
I would like to add an image to a filter bar in a forum thread. You can see in the first picture where I would like the image and in the 2nd picture you can see what I would like to do. Can this be done?
Thank you for your time.


Last edited: