Russ
Well-known member
Russ submitted a new resource:
Add icons to your registration form (version 1.0) - icons in registration form
Read more about this resource...
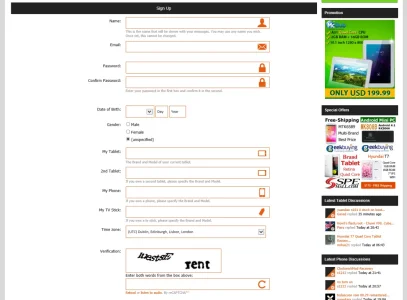
Add icons to your registration form (version 1.0) - icons in registration form
This is a simple modification to spice up your registration form. This will add icons to each input text field.
An example can be found at:
http://gamerexit.com/register/
View attachment 39816
Step 1.) Add a unique ID to the registration form(could be other ways or approaching it I took this route, this is so these icons will only effect on the registration form and you can also make other changes to the form easily as well)
In register_form
Find:
Code:<form...
Read more about this resource...