DrYontem
Well-known member
Hello,
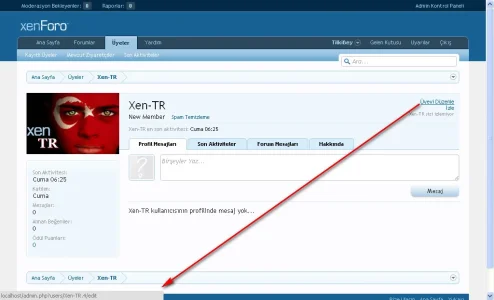
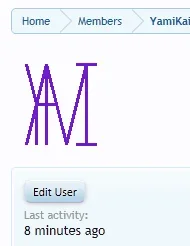
There is very small modification for quick link to edit user from profile page
open member_view template and find
add below
Regards...
There is very small modification for quick link to edit user from profile page
open member_view template and find
HTML:
<div class="followBlock">
HTML:
<xen:if is="{$visitor.is_admin}">
<a href="admin.php?users/{$user.username}.{$user.user_id}/edit">{xen:phrase edit_user}</a><br />
</xen:if>Regards...