The following and followers count are currently hard coded in library/XenForo/ControllerPublic/Member.php like so:
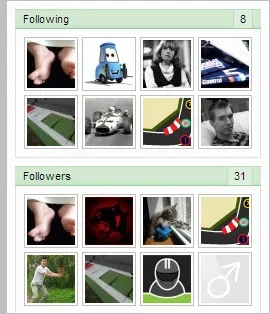
It doesn't make much sense being able to increase the sidebar width in Style Properties: Member Profile Page -> Settings -> Sidebar Width if those values are hard coded, as the blocks look incomplete.
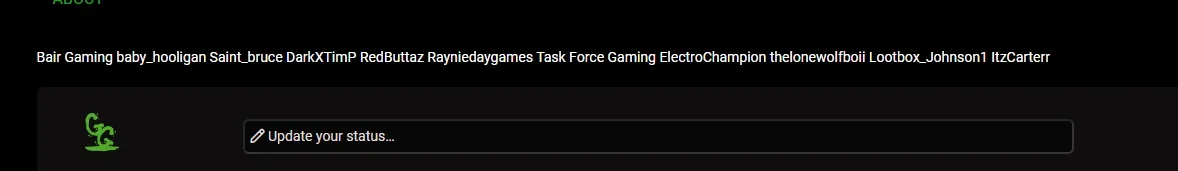
I have increased the width of the sidebar to 246px to accomodate YouTube videos - videos less than 230px with adverts won't display, due to new Google rules.
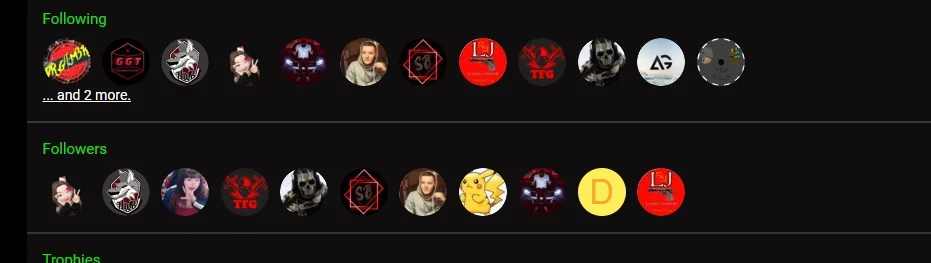
Therefore I have had to manually edit the file to achieve the desired result, which is:

Code:
$followingToShowCount = 6;
...
$followers = $userModel->getUsersFollowingUserId($userId, 6, 'RAND()');It doesn't make much sense being able to increase the sidebar width in Style Properties: Member Profile Page -> Settings -> Sidebar Width if those values are hard coded, as the blocks look incomplete.
I have increased the width of the sidebar to 246px to accomodate YouTube videos - videos less than 230px with adverts won't display, due to new Google rules.
Therefore I have had to manually edit the file to achieve the desired result, which is:

Upvote
17