Neil E.
Active member
http://www.odsc.on.ca/.xenforo/index.php (not live)
I thought adding 5px radii might match other page elements better. Typically I go to EXTRA and add:
.ad_upper
{
border-radius: 5px 5px 5px 5px !important;
}
But it has no effect.
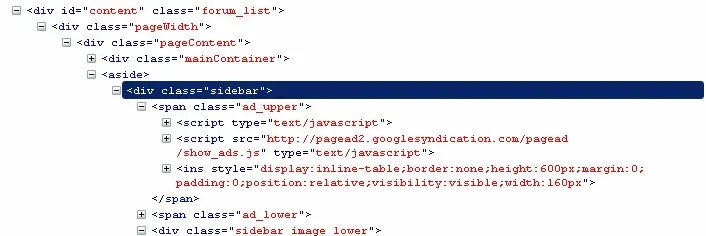
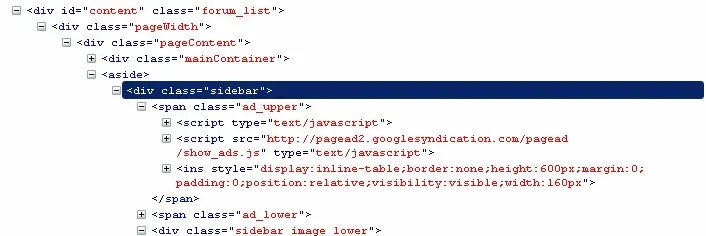
screenshot of firebug:

Content of template ad_sidebar_top:
Where does "<ins style="display........." come from? (as shown in firebug)
Am I looking at this the right way or is tweaking google ads verboten?
I thought adding 5px radii might match other page elements better. Typically I go to EXTRA and add:
.ad_upper
{
border-radius: 5px 5px 5px 5px !important;
}
But it has no effect.
screenshot of firebug:

Content of template ad_sidebar_top:
<xen:hook name="ad_sidebar_top" />
<span class="ad_upper">
<script type="text/javascript"><!--
google_ad_client = "ca-pub-4817662526537110";
/* ODSC 160 x 600 */
google_ad_slot = "7334063190";
google_ad_width = 160;
google_ad_height = 600;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</span>
<xen:comment>insert first google ad</xen:comment>
Where does "<ins style="display........." come from? (as shown in firebug)
Am I looking at this the right way or is tweaking google ads verboten?