Myke623
Well-known member
I'm having difficulty getting my site logo and my ad_header (with adsense code) to co-exist happily together. I'm employing the asynchronous adsense update as prescribed in Brogan's Responsive AdSense resource, and that is working as expected - I get the correct sized ad based on the browser width upon a reload.
However, due to my fixed width of the logo I find that if I resize the browser and reduce the width such that the ad and logo collide, the logo will jump beneath the ad and an ugly overlaps with the main content ensues.
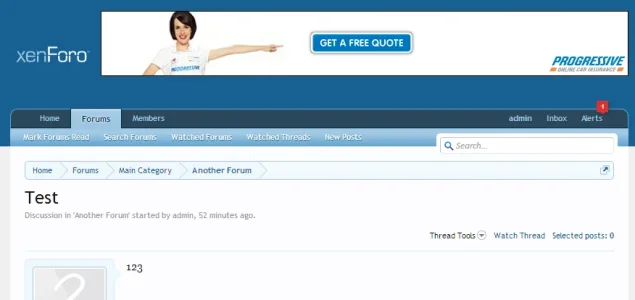
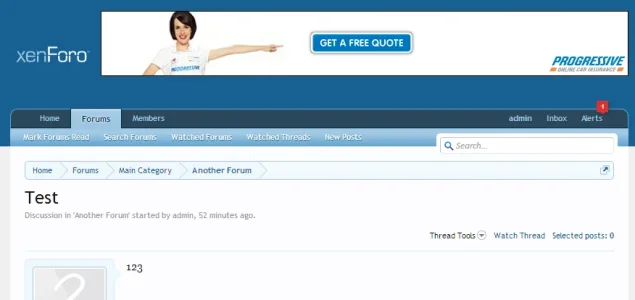
Before:

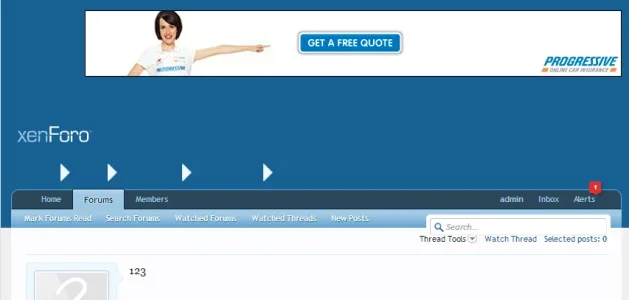
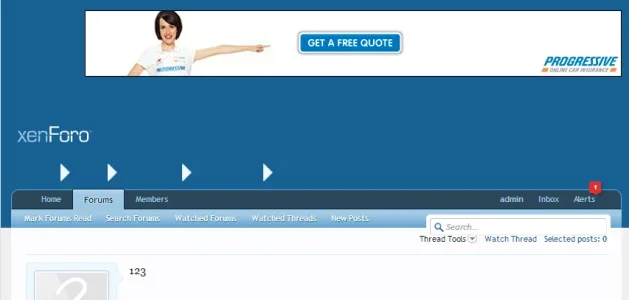
After:

The breadcrumb/nav bar is hidden, but you can see the right-facing arrows just floating in place.
Is there a way to prevent the overlapping? I wouldn't mind if the content below just got shoved down accordingly, but just wondering if there's a more elegant solution, or "preferred practice" to having a logo alongside an Ad in the header space when using a responsive design?
However, due to my fixed width of the logo I find that if I resize the browser and reduce the width such that the ad and logo collide, the logo will jump beneath the ad and an ugly overlaps with the main content ensues.
Before:

After:

The breadcrumb/nav bar is hidden, but you can see the right-facing arrows just floating in place.
Is there a way to prevent the overlapping? I wouldn't mind if the content below just got shoved down accordingly, but just wondering if there's a more elegant solution, or "preferred practice" to having a logo alongside an Ad in the header space when using a responsive design?