Mouth
Well-known member
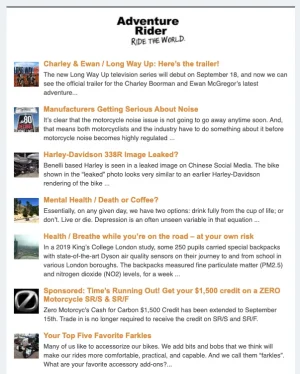
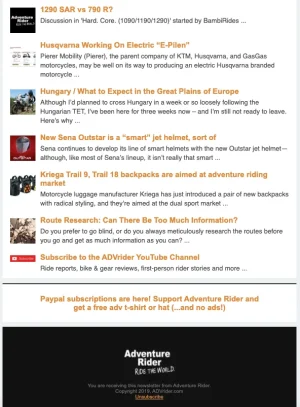
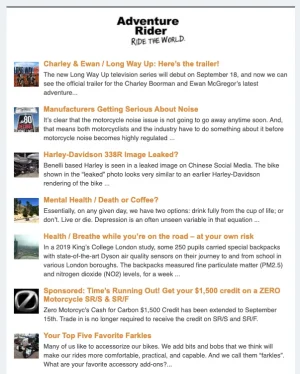
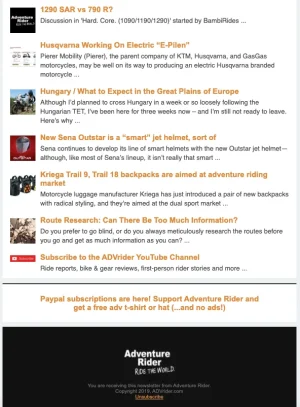
Now here's an example of a really appealing and KISS email ...


I haven't tried looking at the activity_summary templates yet, but I hope it's possible to strip out a lot of the distracting and unnecessary displayed meta data (eg. author, date/time, replies, forum, read more button/hyperlink) and achieve something like this.


I haven't tried looking at the activity_summary templates yet, but I hope it's possible to strip out a lot of the distracting and unnecessary displayed meta data (eg. author, date/time, replies, forum, read more button/hyperlink) and achieve something like this.